
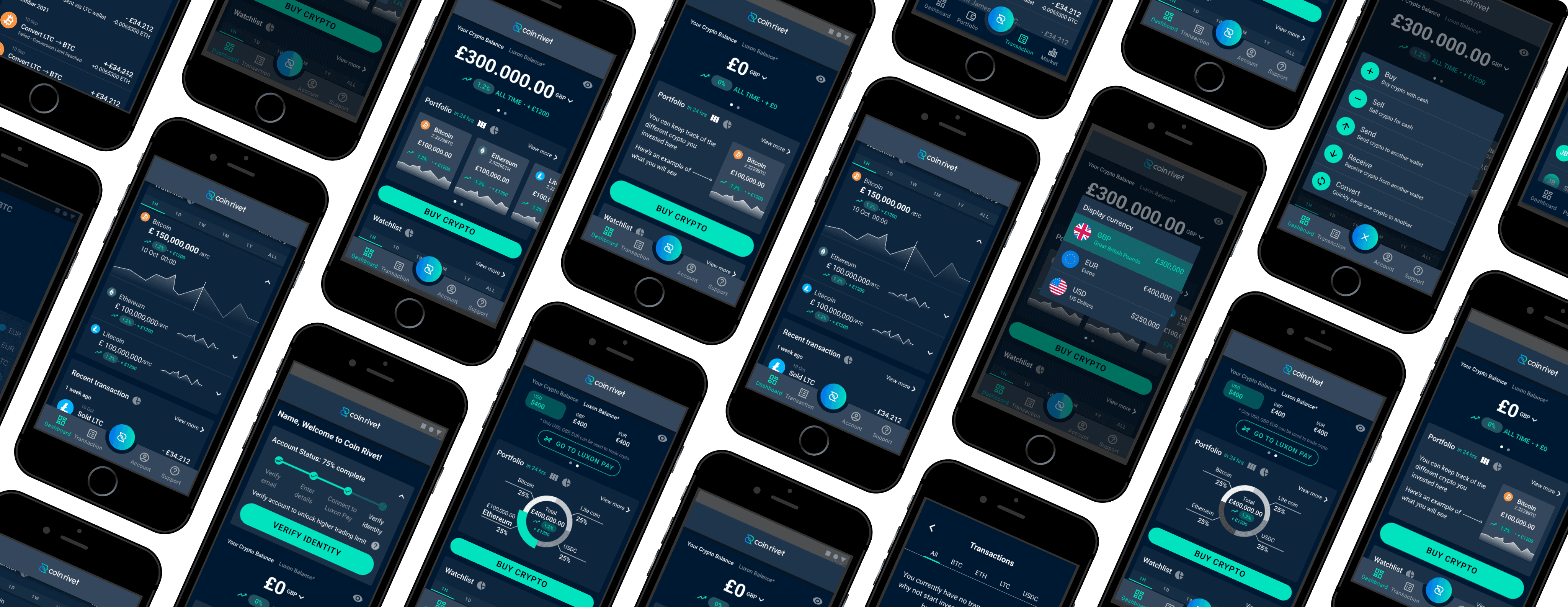
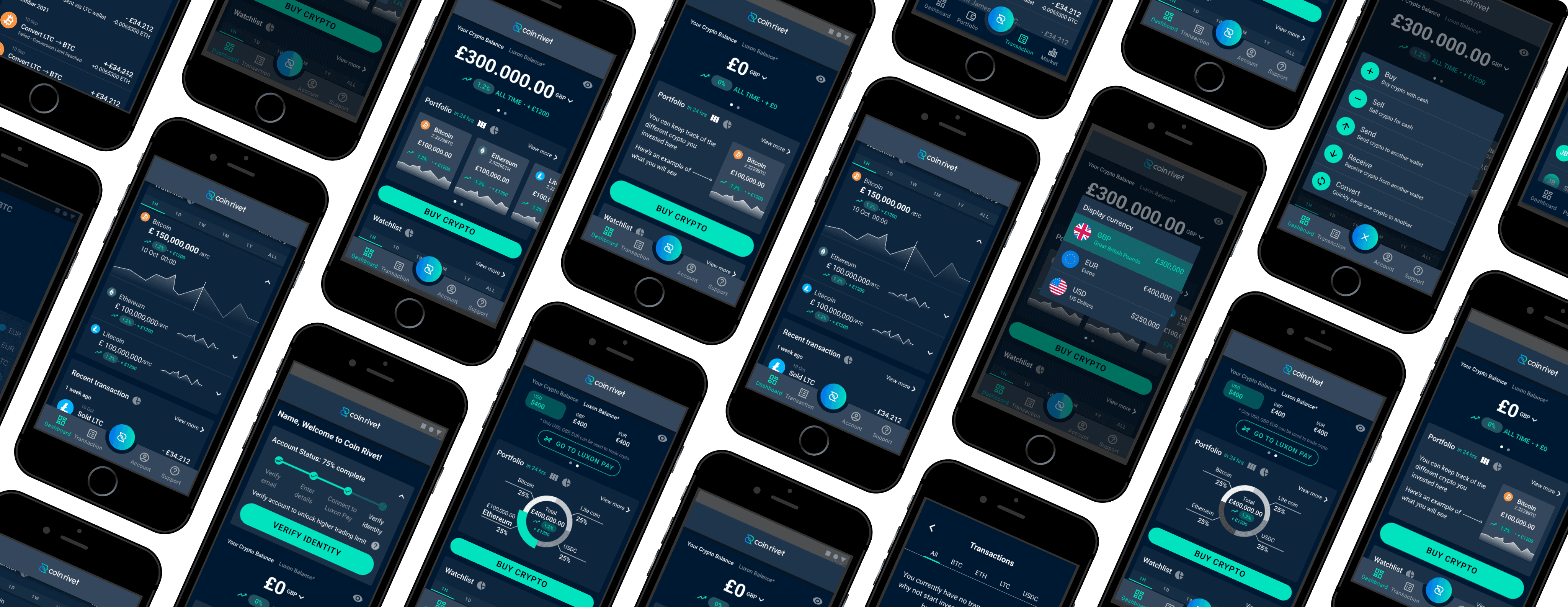
Beginner-friendly crypto app for Coin Rivet
01 / Summary
What was delivered and how
— Services
Feature prioritisation
Design sprint planning
Workshop facilitation
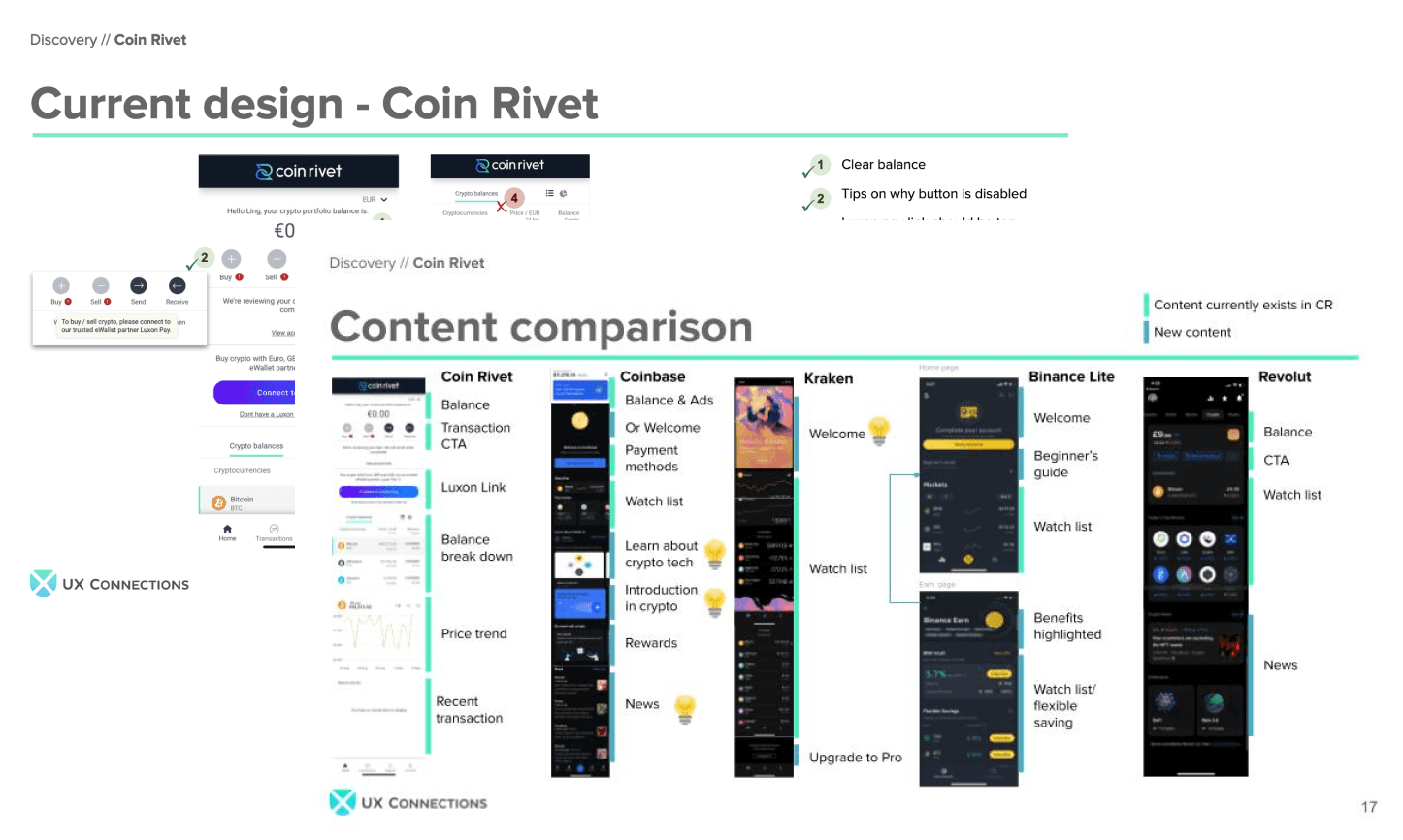
Competitive analysis & UX audit
Wireframing & prototypes
Developer collaboration
— Deliverables
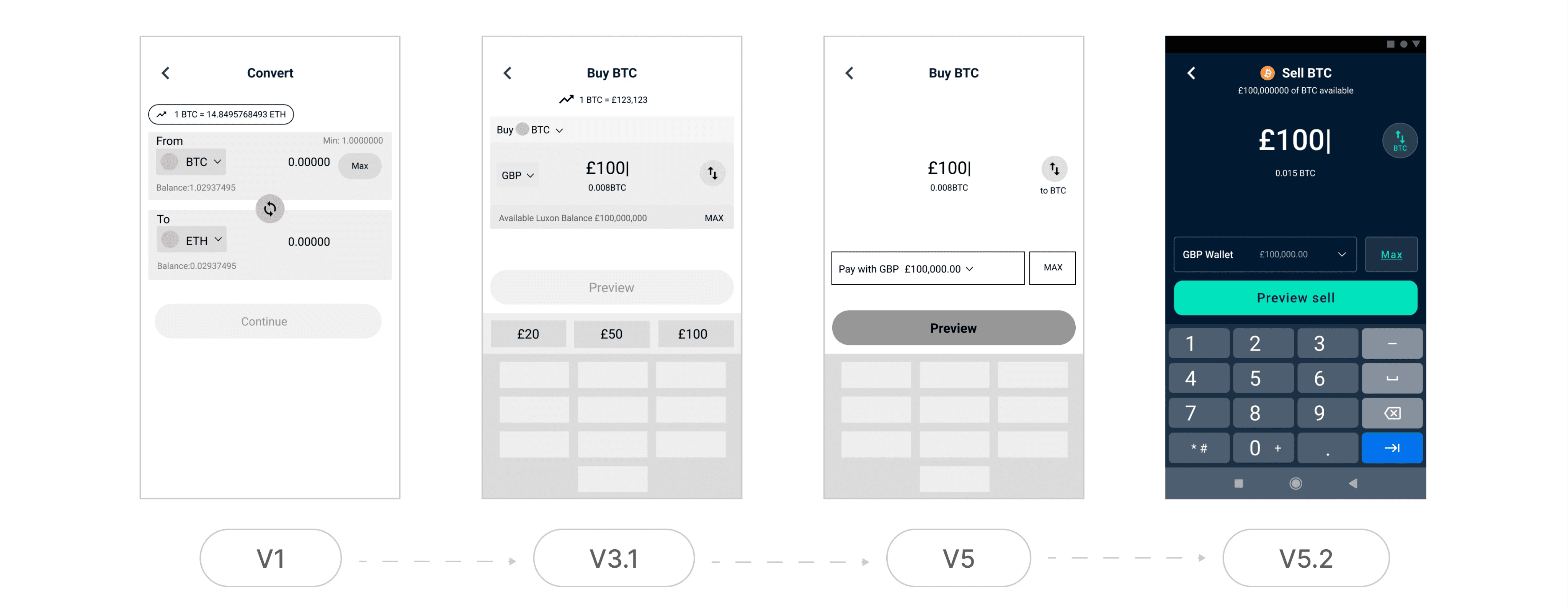
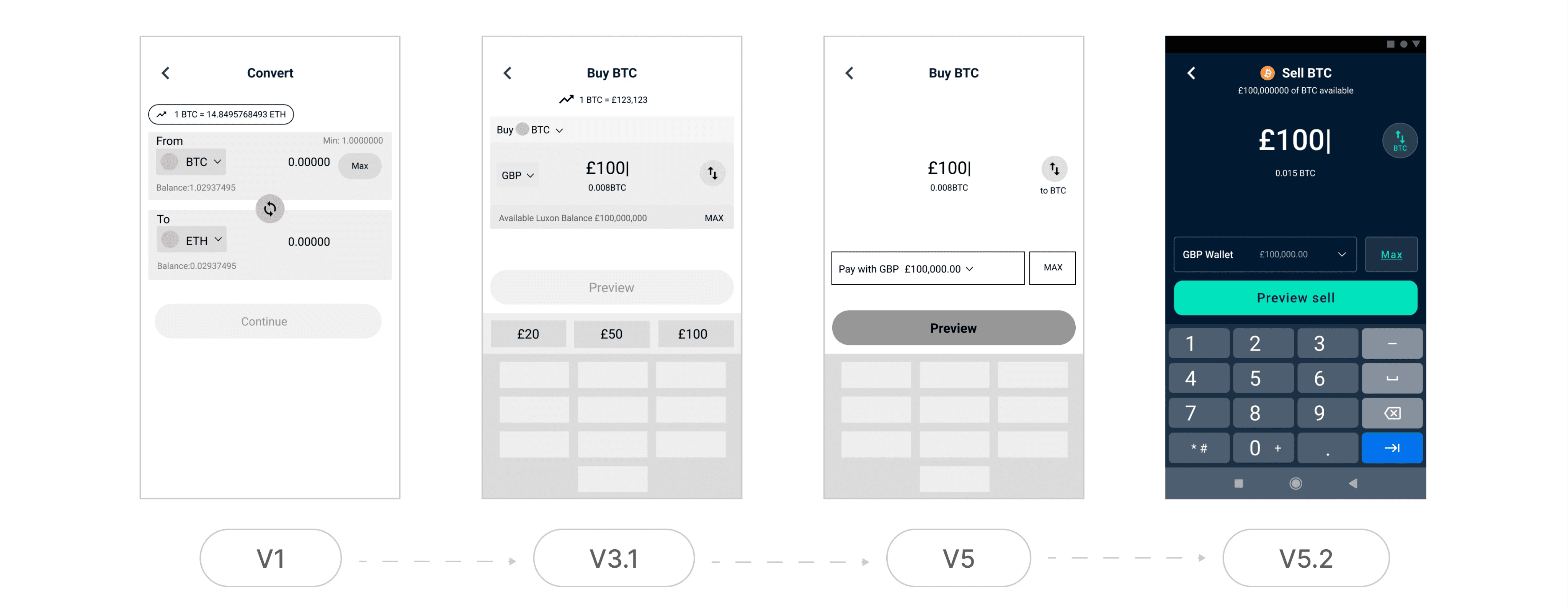
5 design iterations
Full working application
User-interface designs
Component library
— Outcome
MVP App developed and launched.
5* rated on the App Stores:
Users commented on the ease of use and efficiency.
02 / The problem
Challenges for Beginners:
Newcomers find it challenging to monitor progress due to jargon, unfamiliar concepts, and rigid interfaces, making it confusing to track profit or losses.
Complicated Onboarding:
Users must register with Luxon Pay, a partner platform, to deposit funds and access Coin Rivet trading services. Simplifying this process was crucial to improve user experience and overcome potential barriers.
Misleading Trading features:
Stakeholder concerns: need for more transparency and information in transfer features and processes. Customer complaints regarding transaction status on the website platform.
Uncertainty in Features and Approach:
The current app needs more depth and identity, and it need to be simple and effective without being boring and have the hygiene set in place to allow more features to be introduced appropriately.
03 / The solution

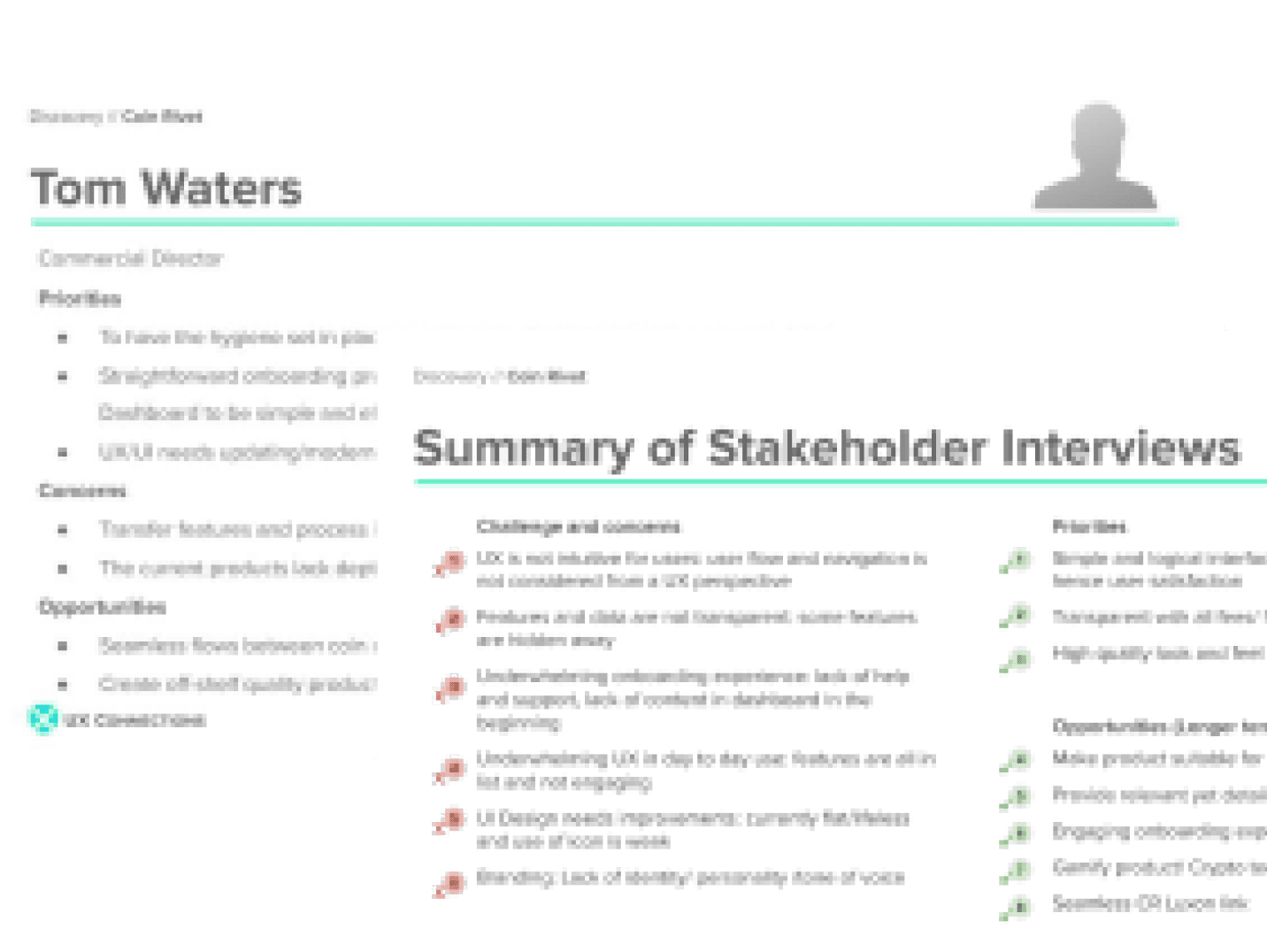
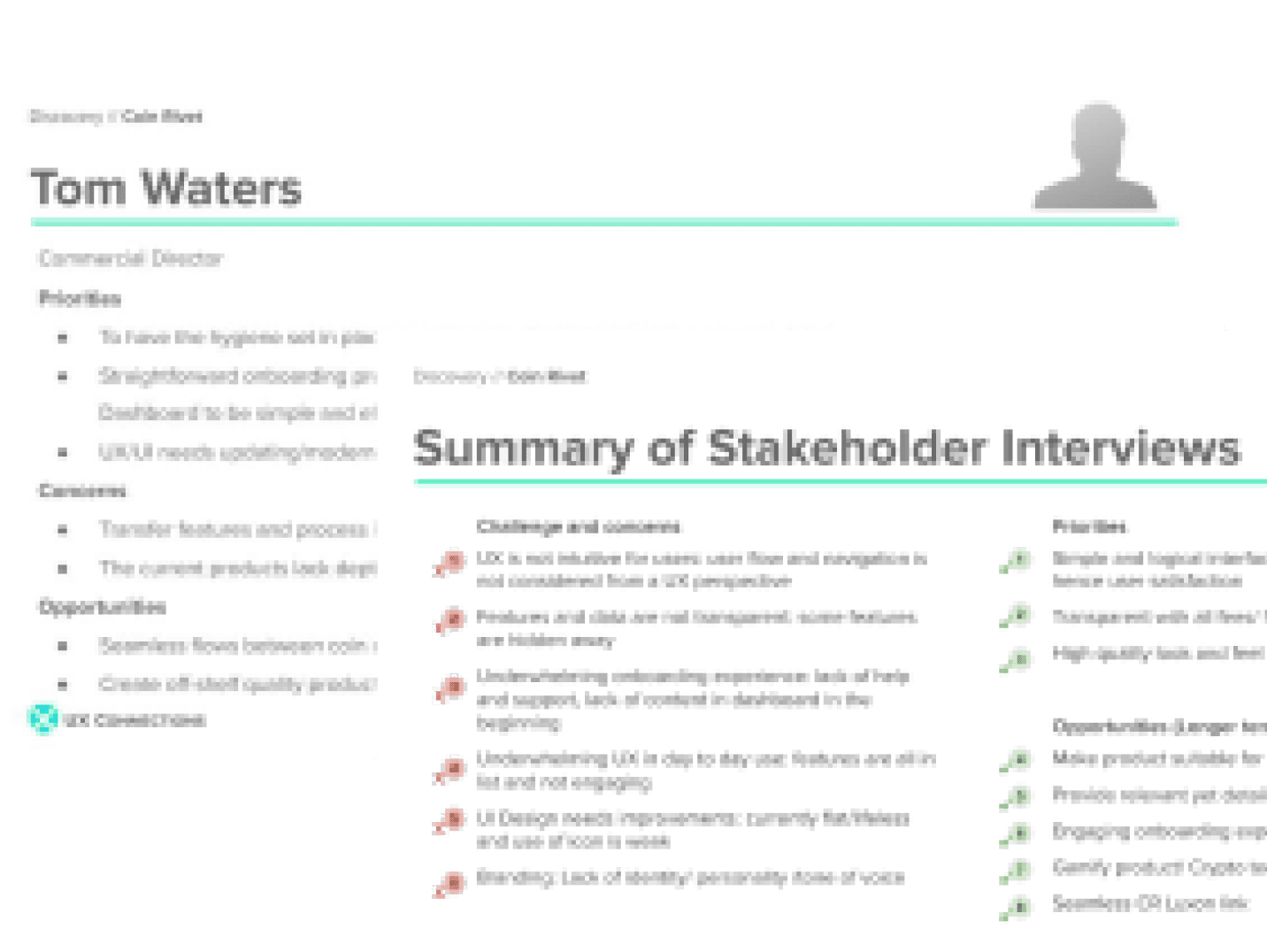
Stakeholder interviews
Initiate the project with a workshop, followed by 1-2-1 stakeholder meetings to understand the current product landscape and the project requirements, goals, and concerns.

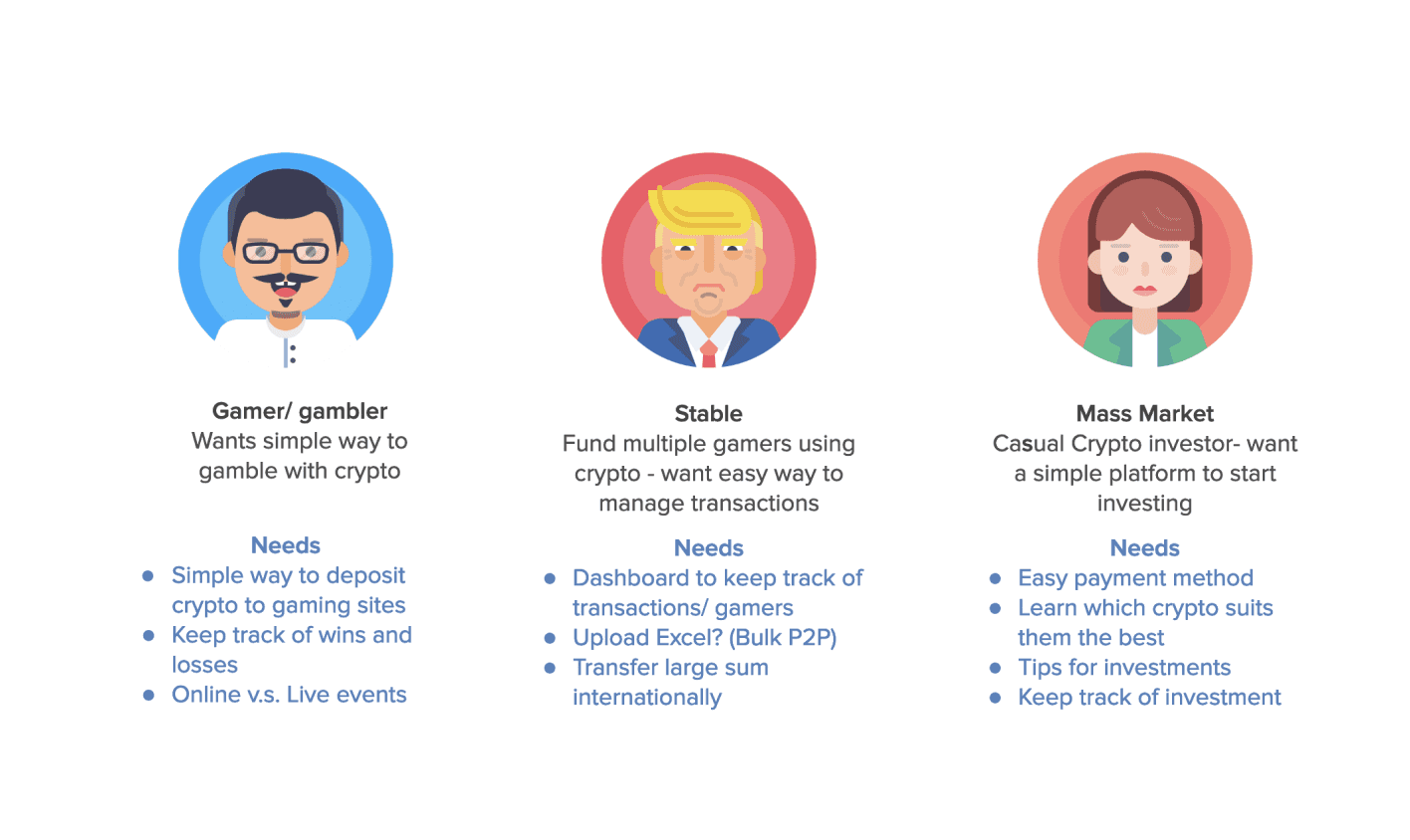
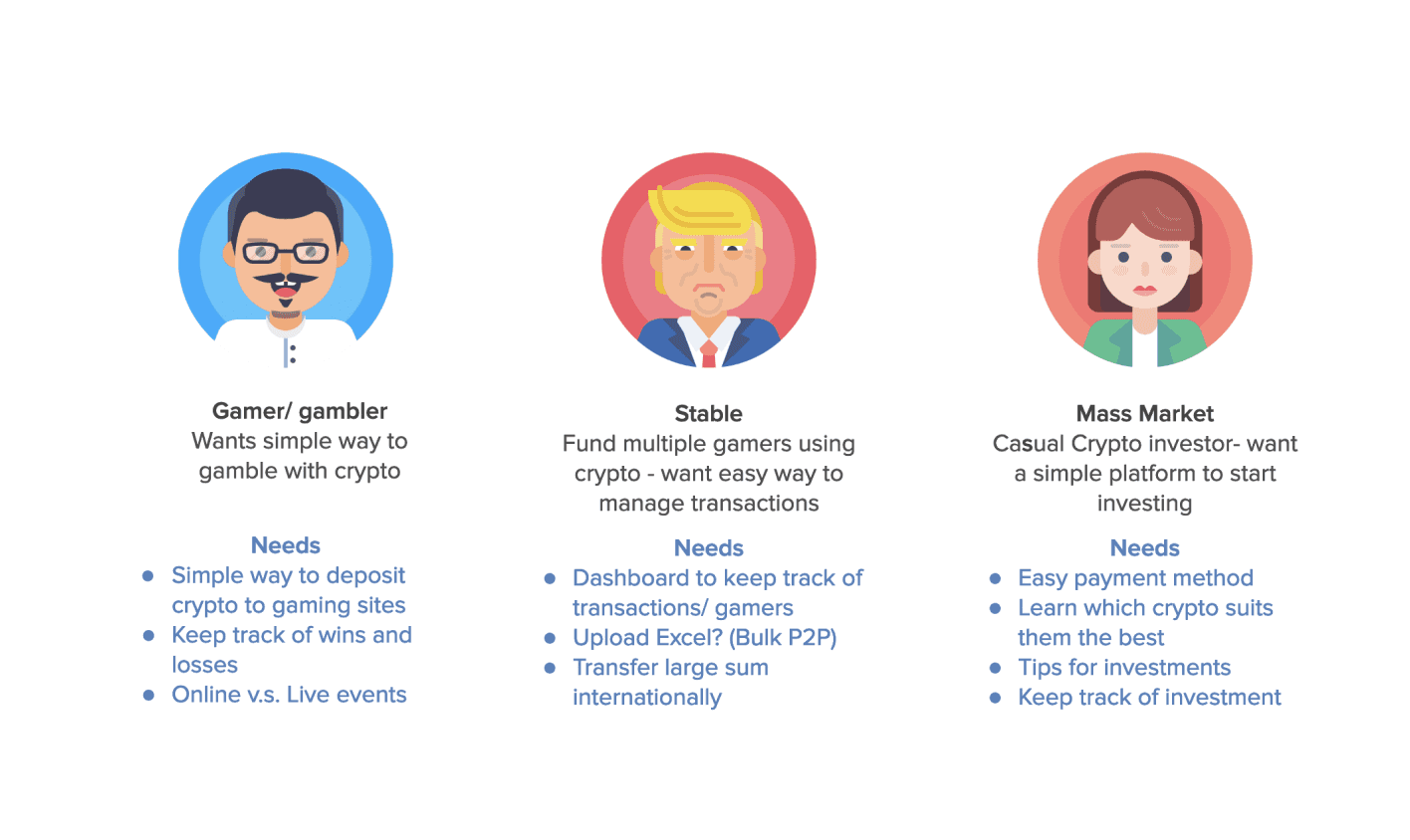
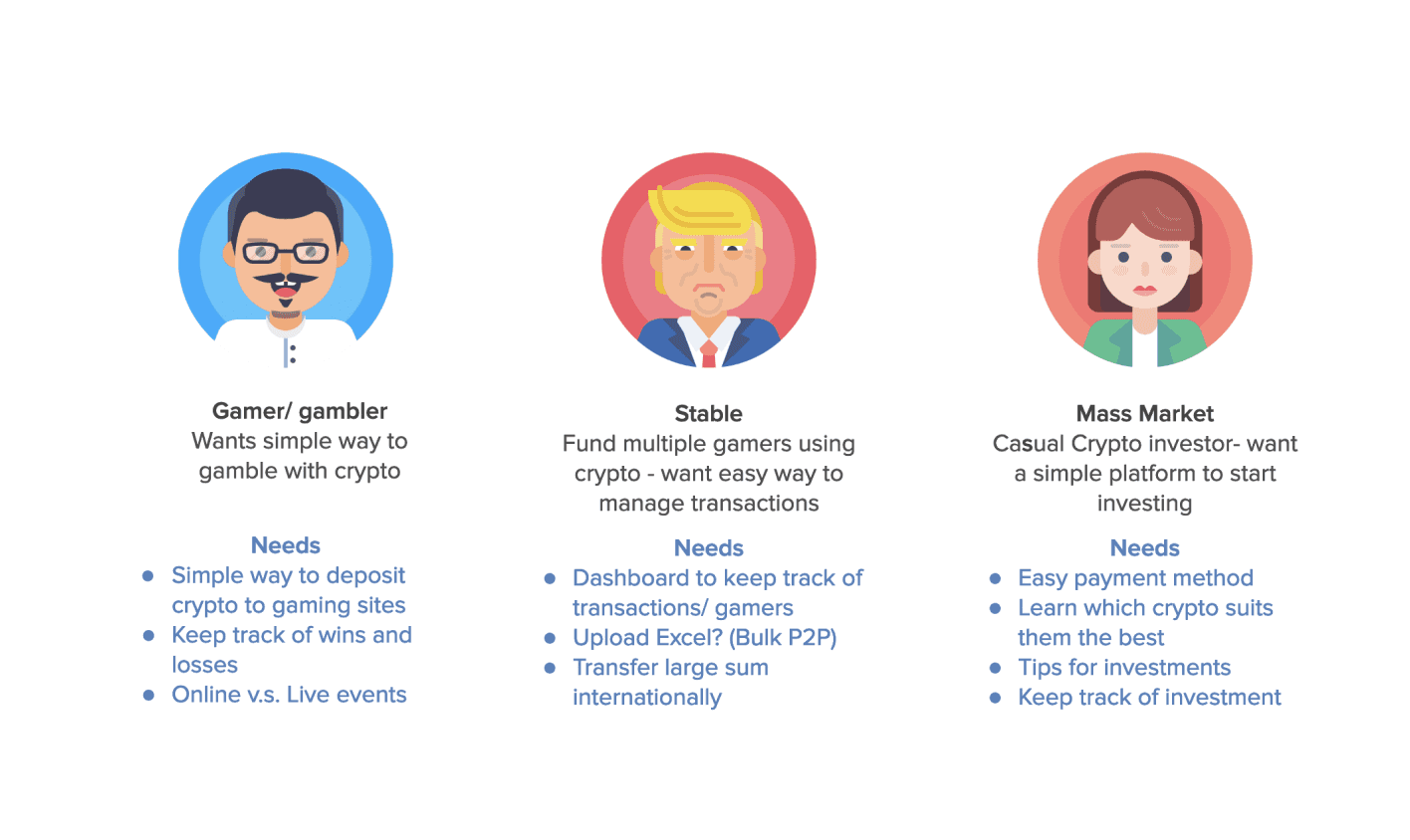
Personas
Due to limited time and budget, we relied on Coin Rivet and Luxon Pays team's understanding of the user base to create proto personas. As a result, we focused on beginner users.

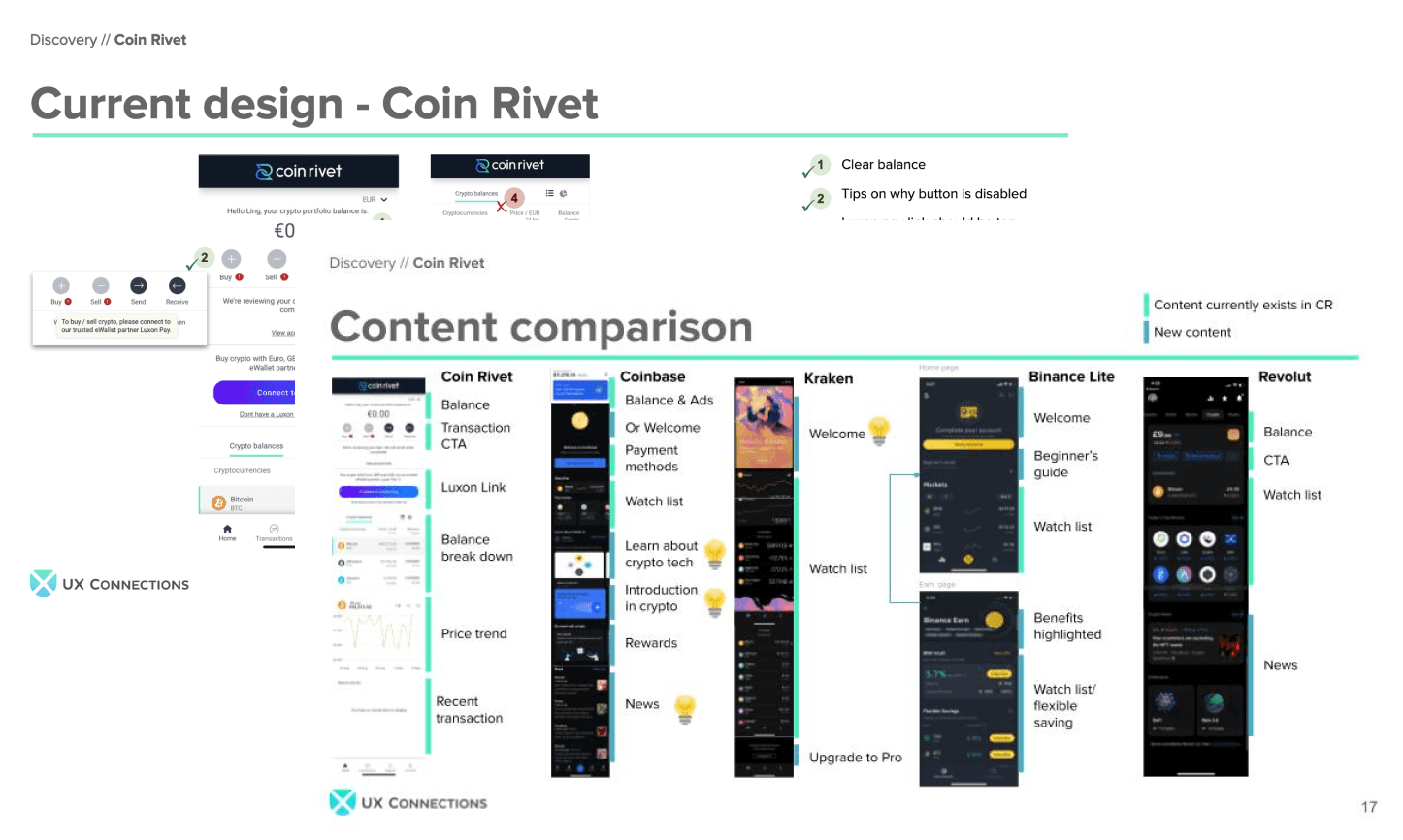
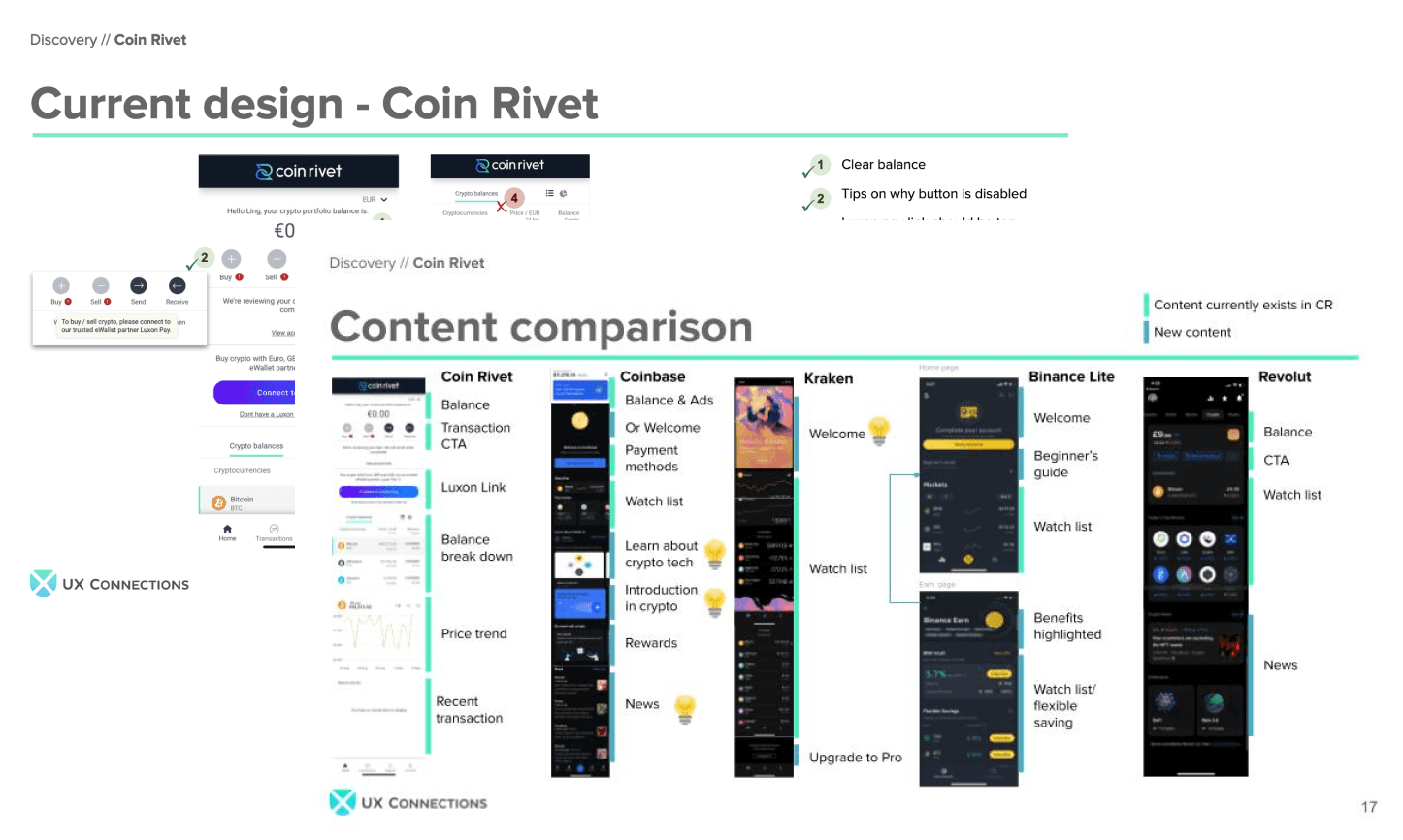
Competitor analysis
To benchmark industry standards, we analysed competitors and identified significant opportunities in onboarding, support, data visualisation, and user-friendly actions. These insights shaped the app's navigation, dashboard information architecture, and trading flow layout.
Phase 1: Understand the project requirements and audience by the following methods:
Phase 2: Planning the design sprints


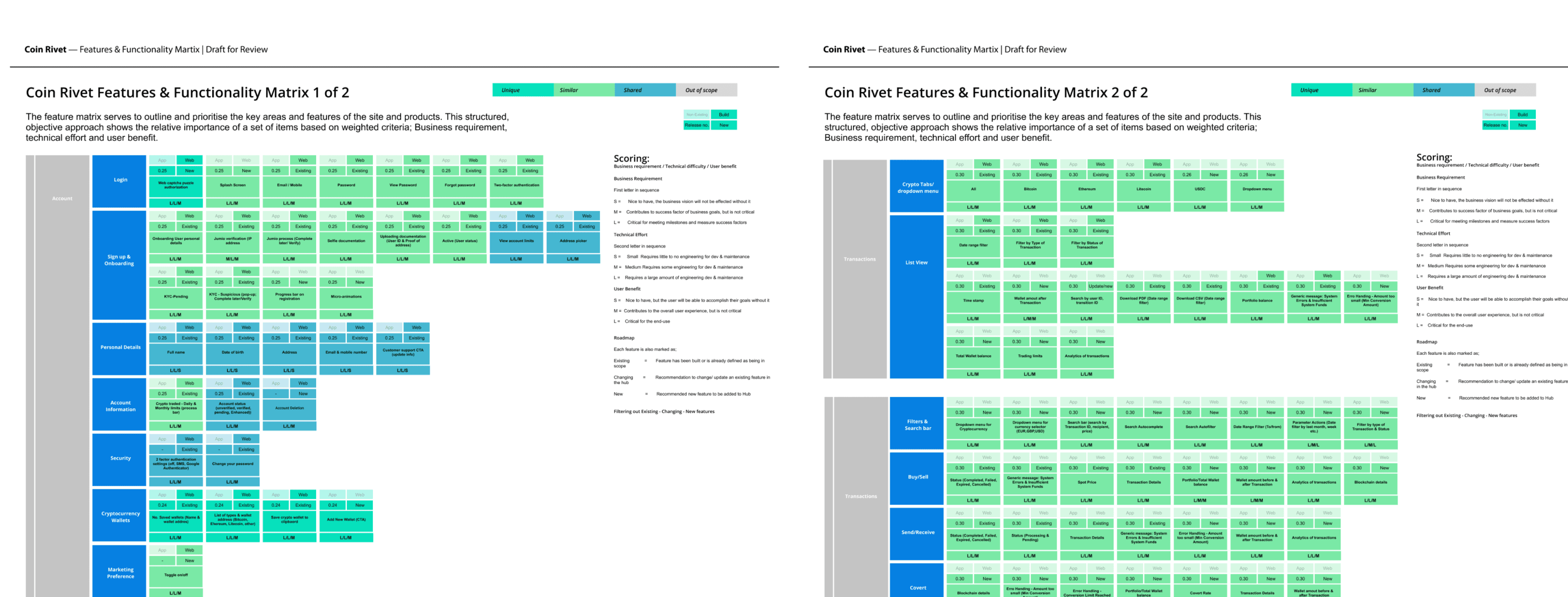
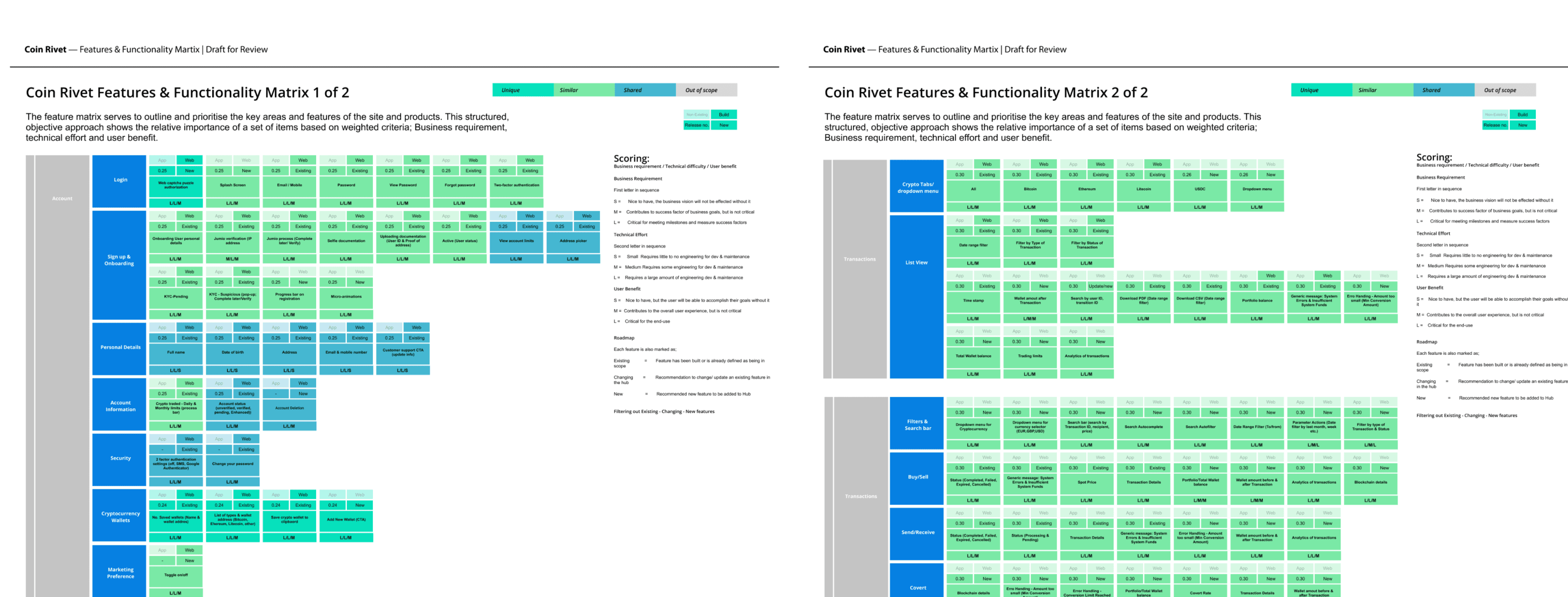
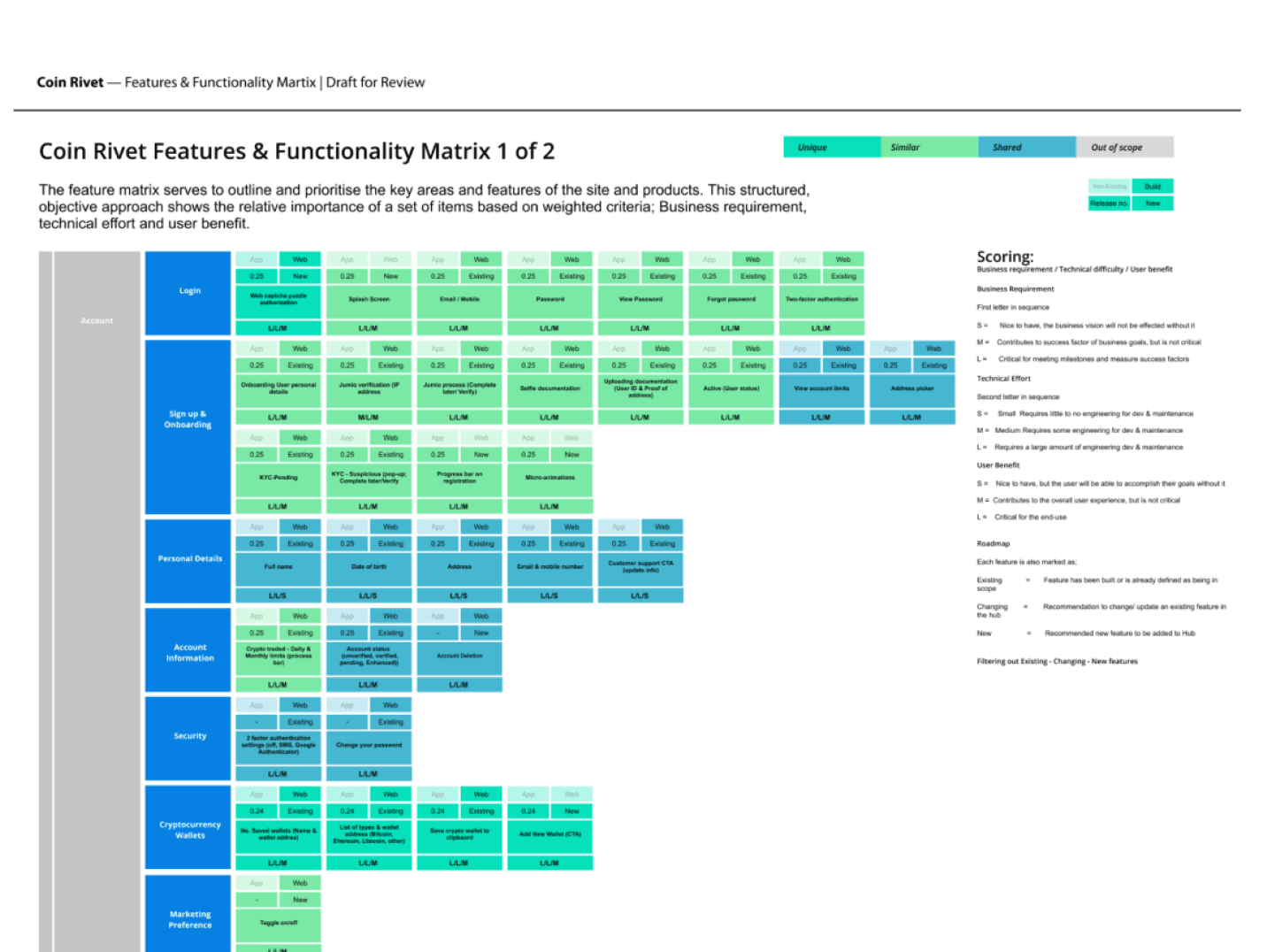
During the MVP workshop, we identified the UX requirements necessary for the development of both the native app and website platforms. To prioritise the features, we used T-shirt sizing (S/M/L/XL) based on the business needs, customer benefits, and development efforts.
This approach helped to align the design features with key stakeholders and gain a detailed understanding of the functionality.
A timeline was created to outline UX design sprints and timings for prioritised features. To improve collaboration, we organised work streams for efficiency and alignment.
Phase 3: Setting the foundations & visualising possible solutions:


Strategic Planning
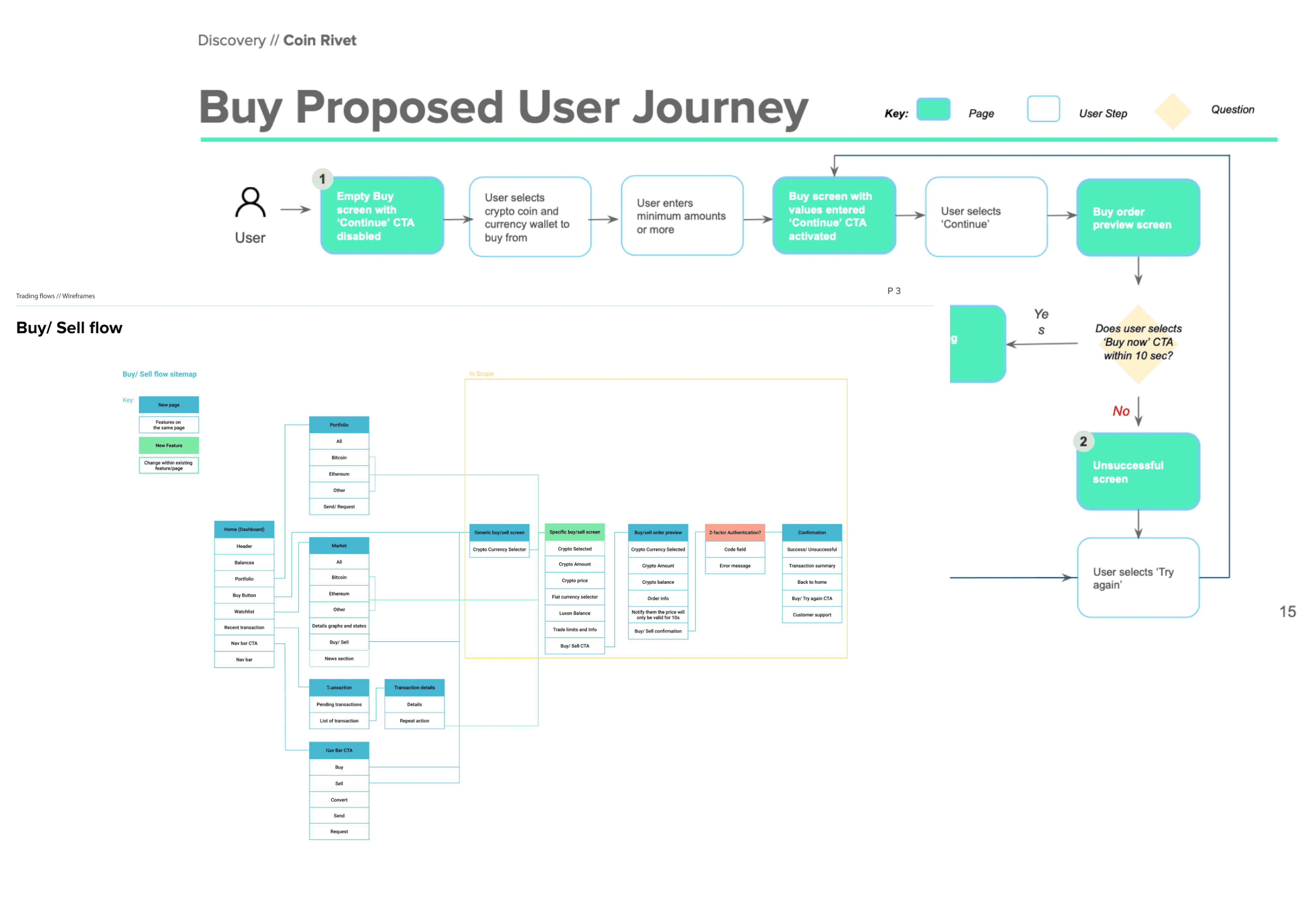
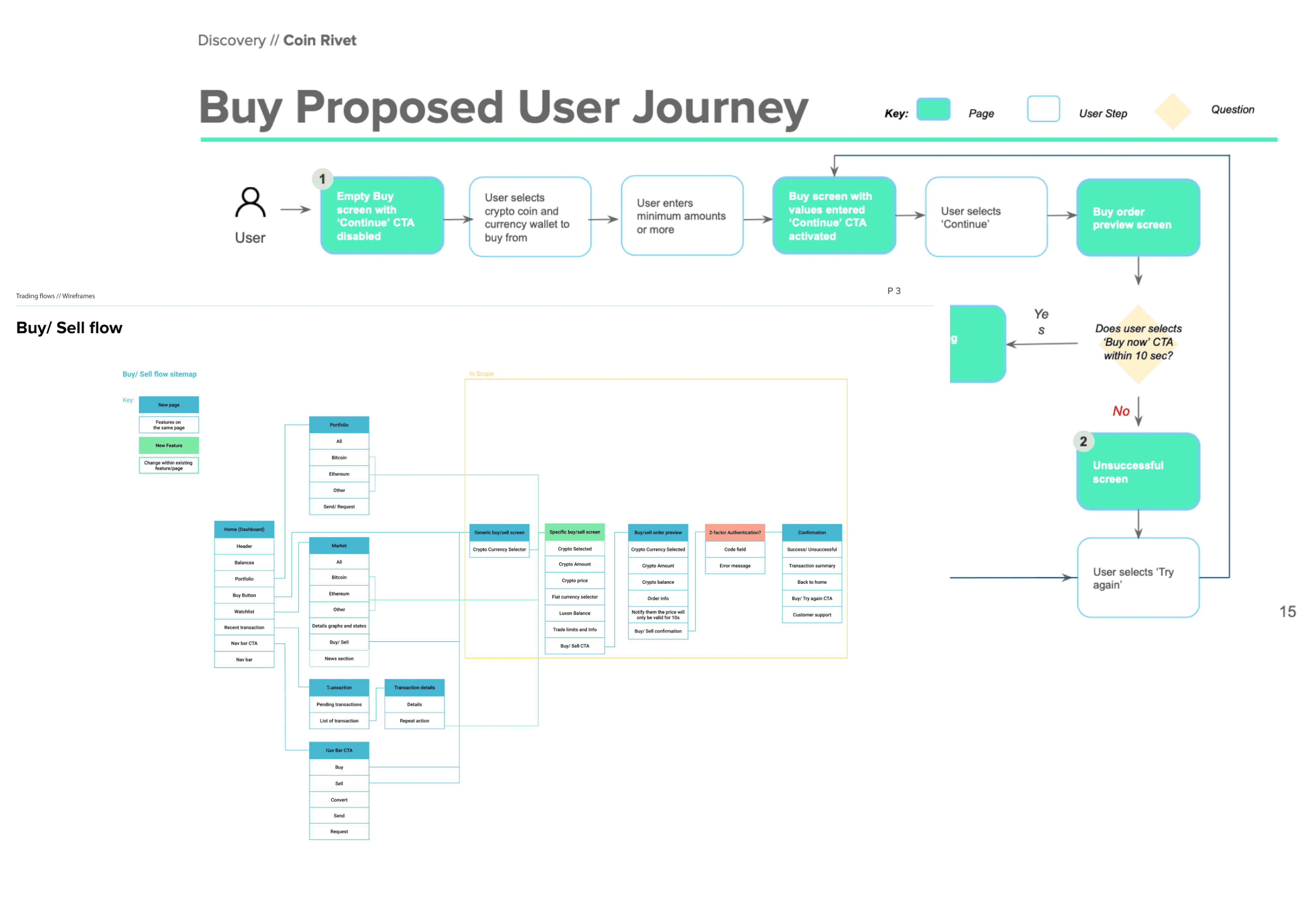
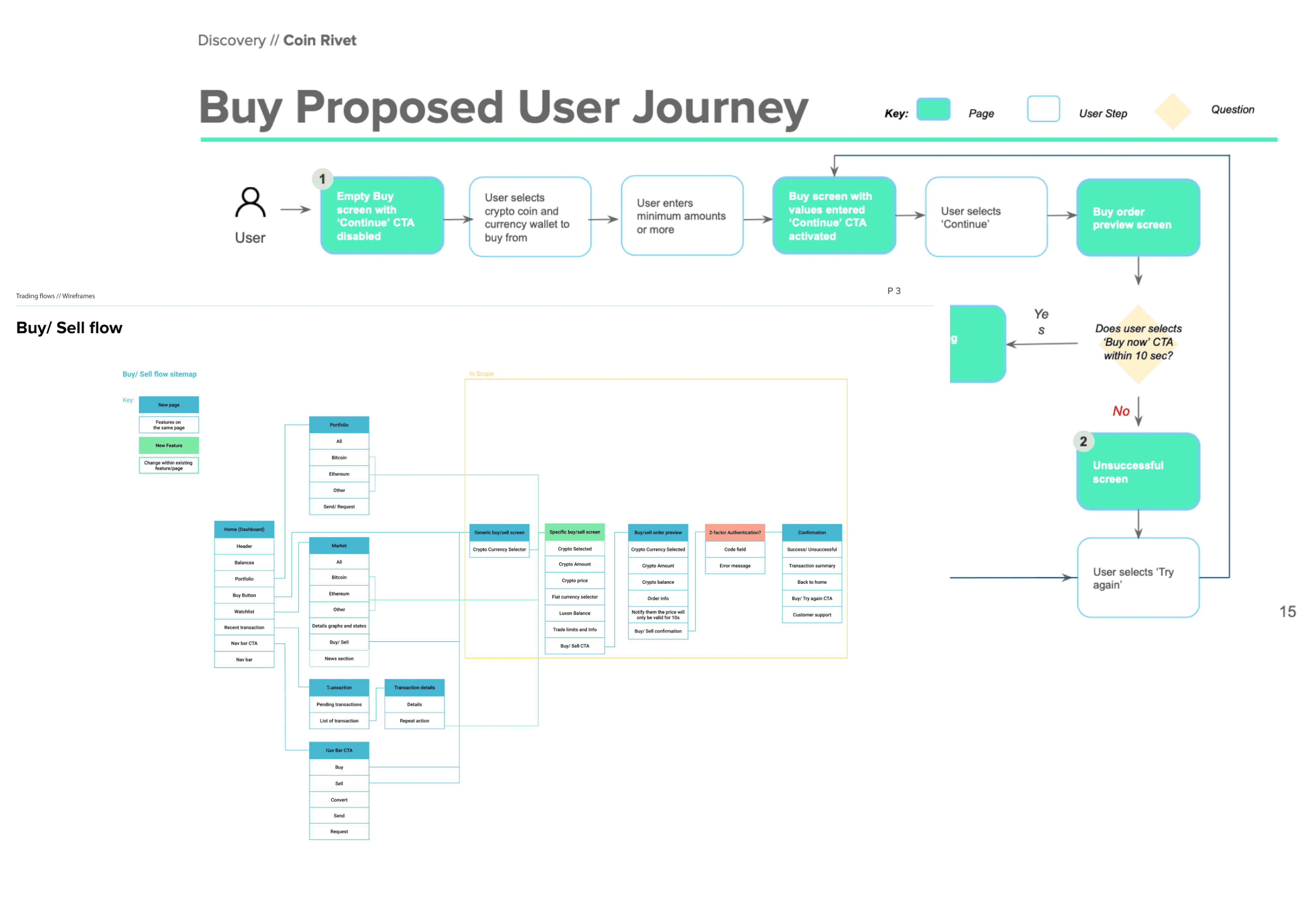
Crafted site maps and user journeys to understand critical app interactions before outlining trading flow pages in wireframe.
Alongside, crafted edge case overview to streamline onboarding with Luxon Pay integration, simplifying multi-step processes for smooth navigation through cryptocurrency transactions.


Initial Design Phases
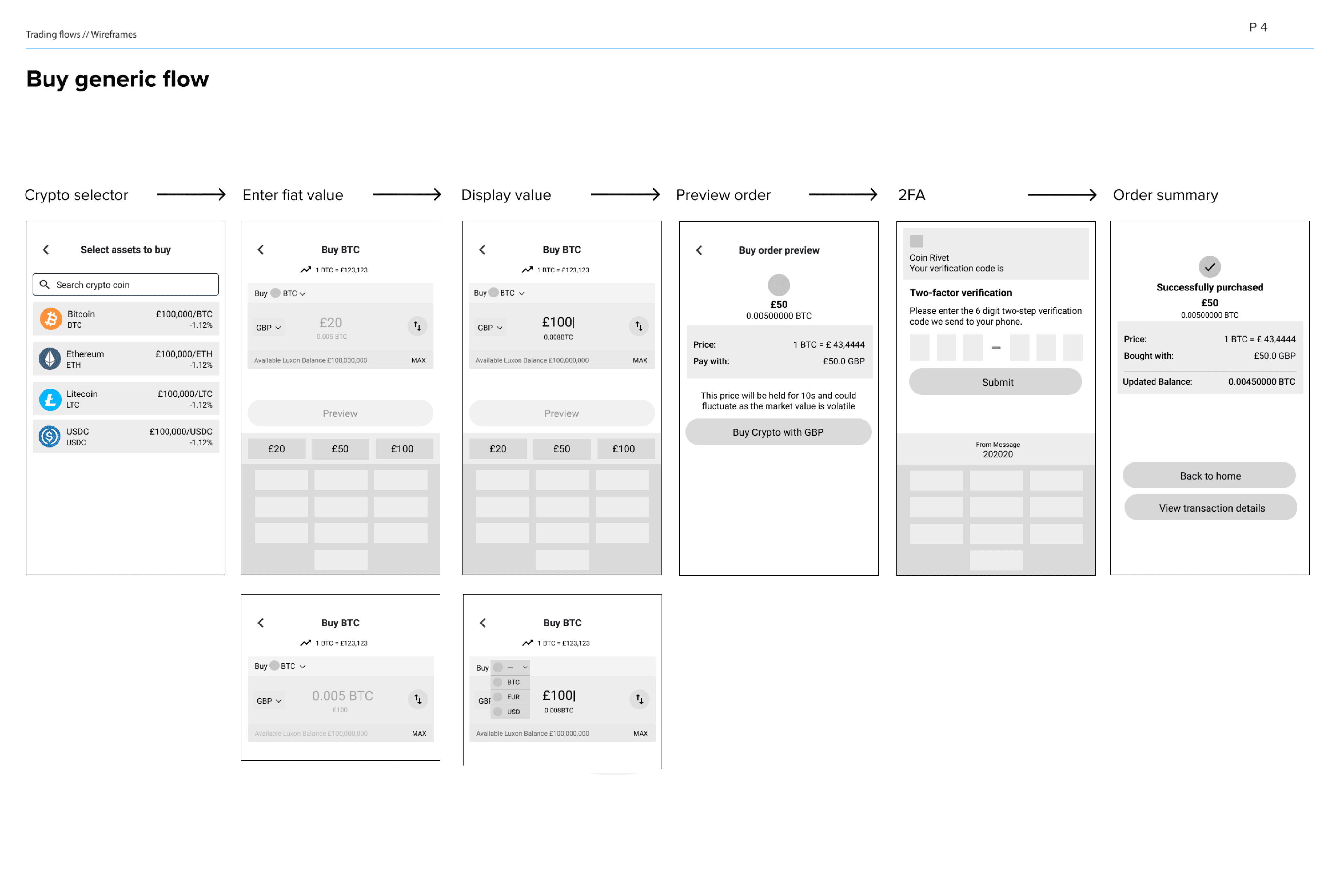
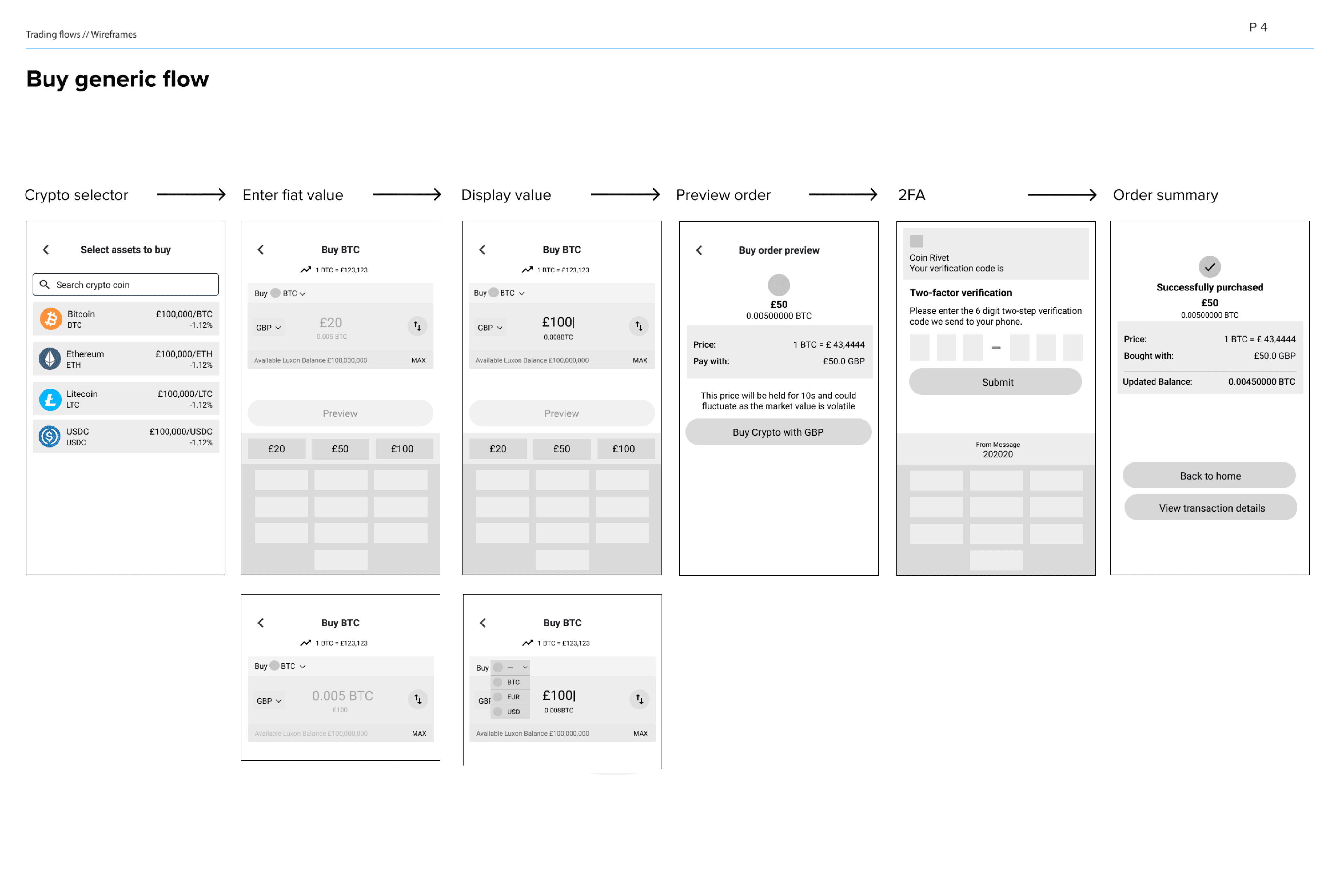
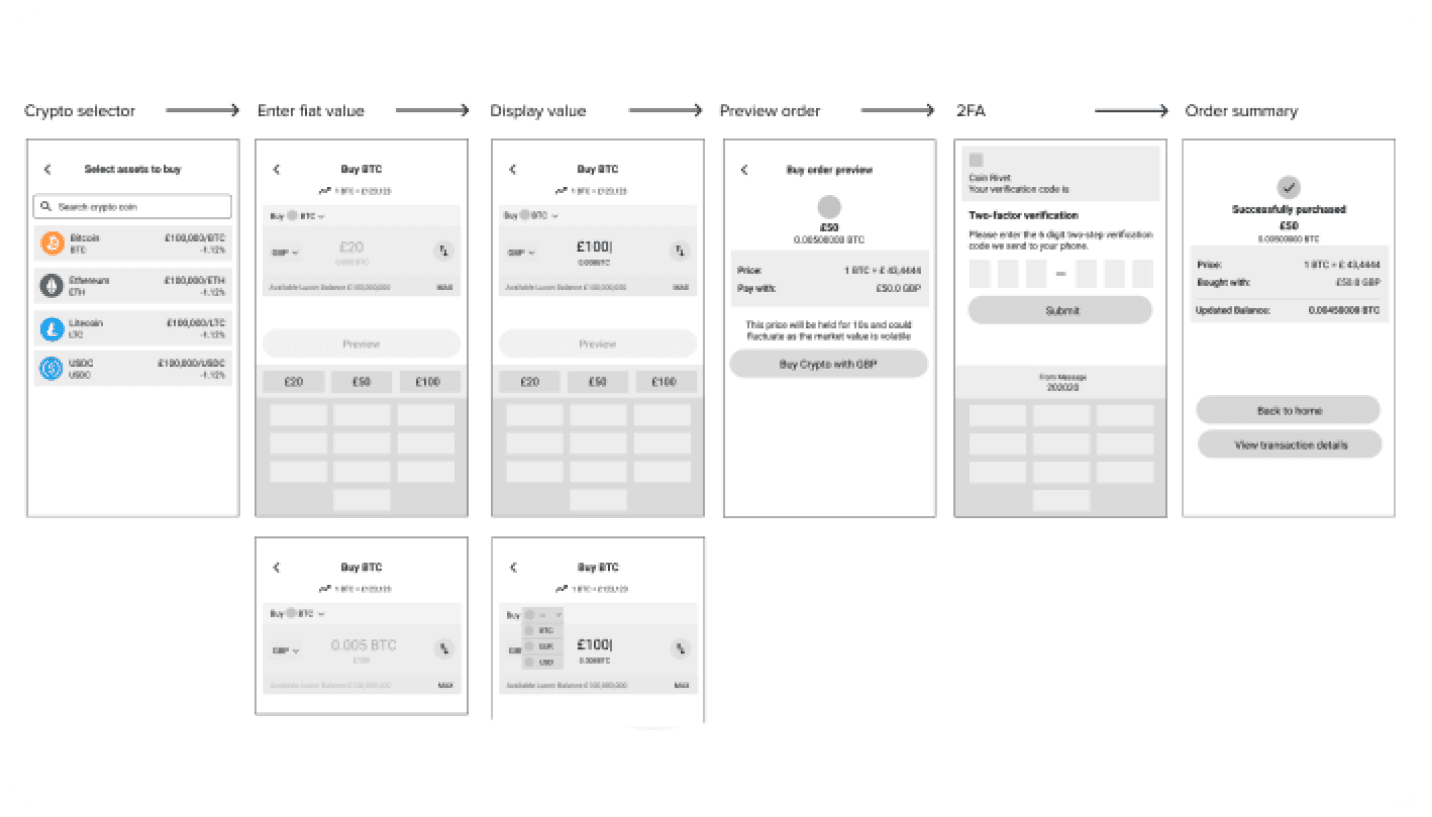
Wireframing defined content for functionality, aiding early development estimates and fostering a grasp of tech feasibility before reaching the final design stage.
Phase 4: Polishing off & handover:


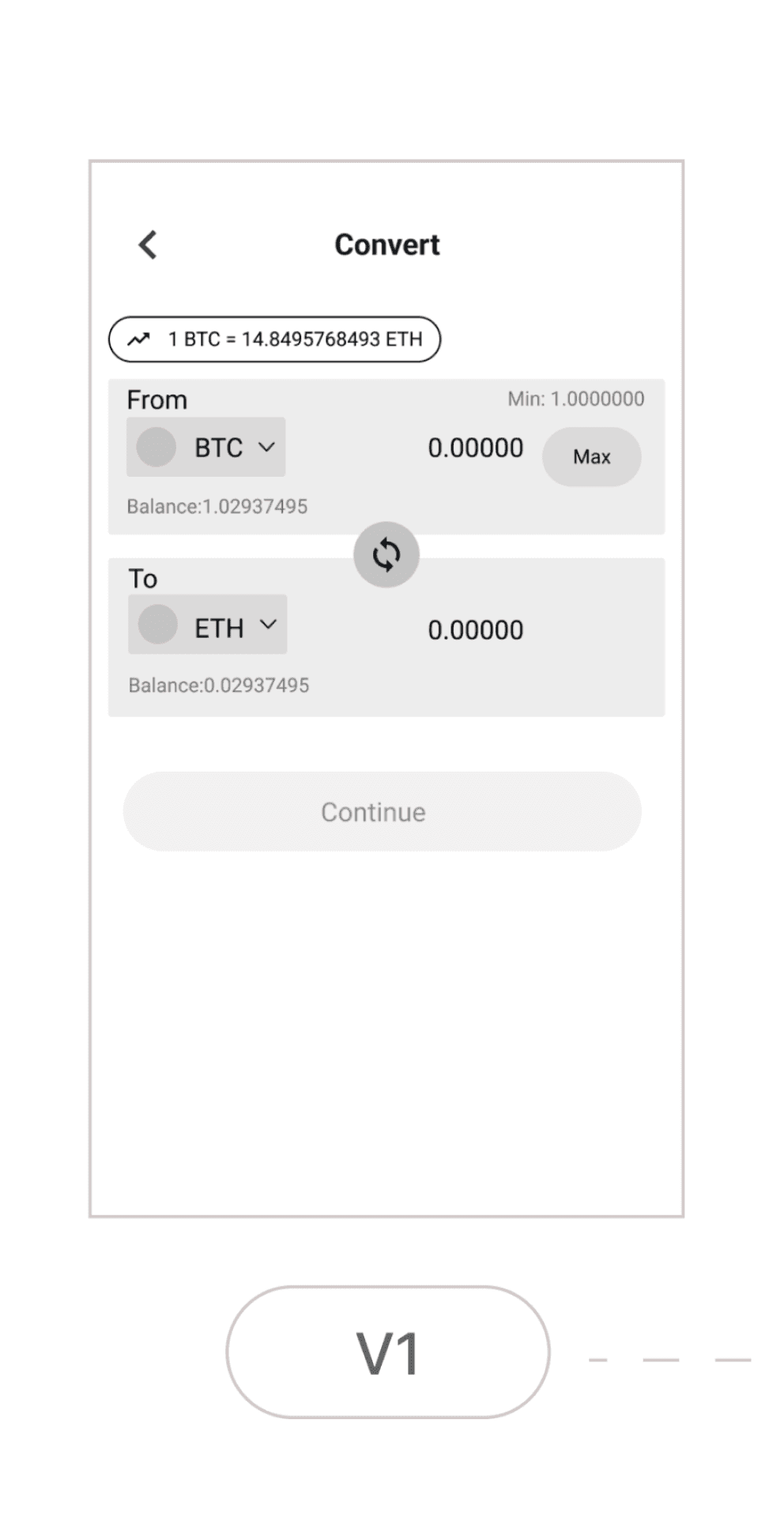
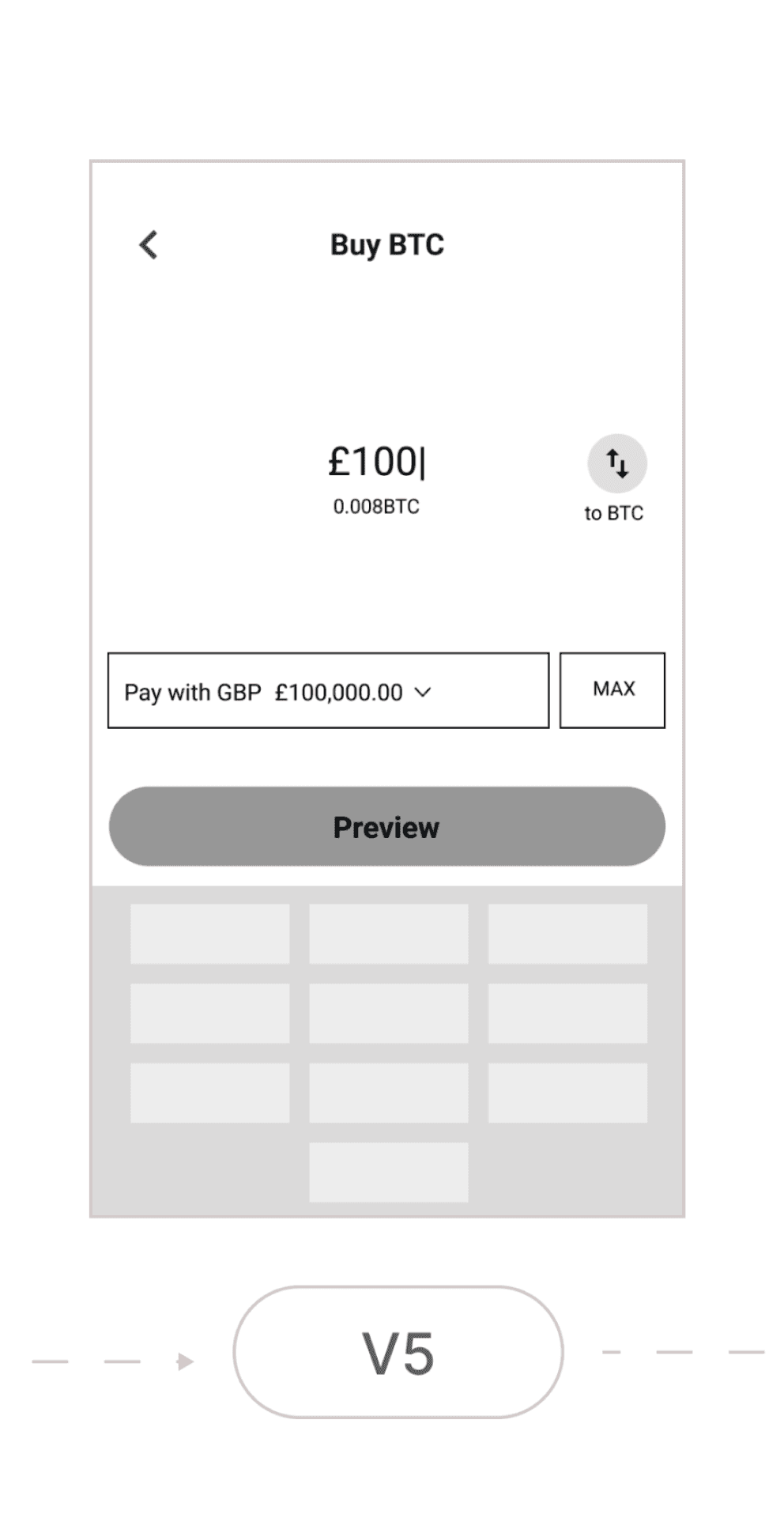
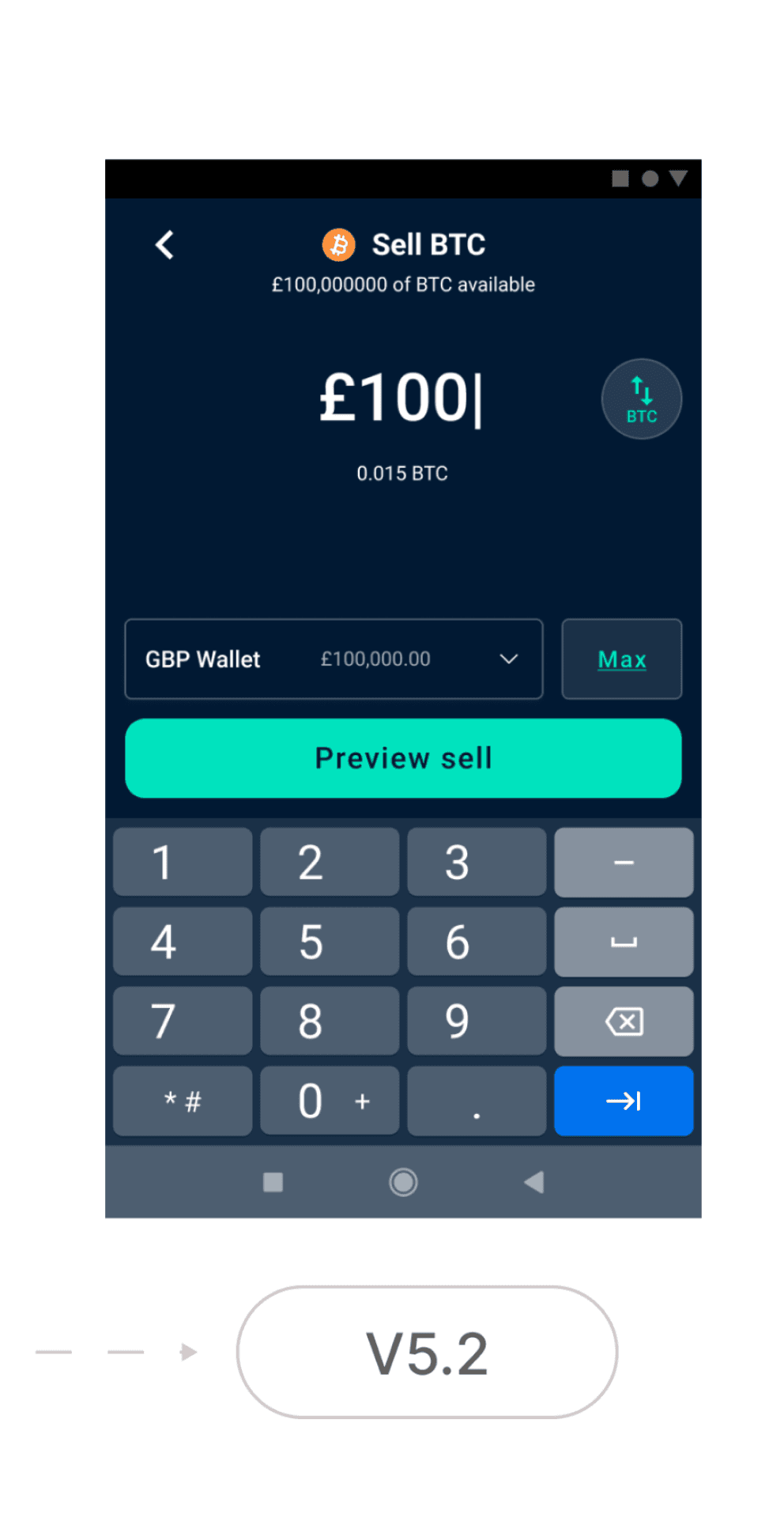
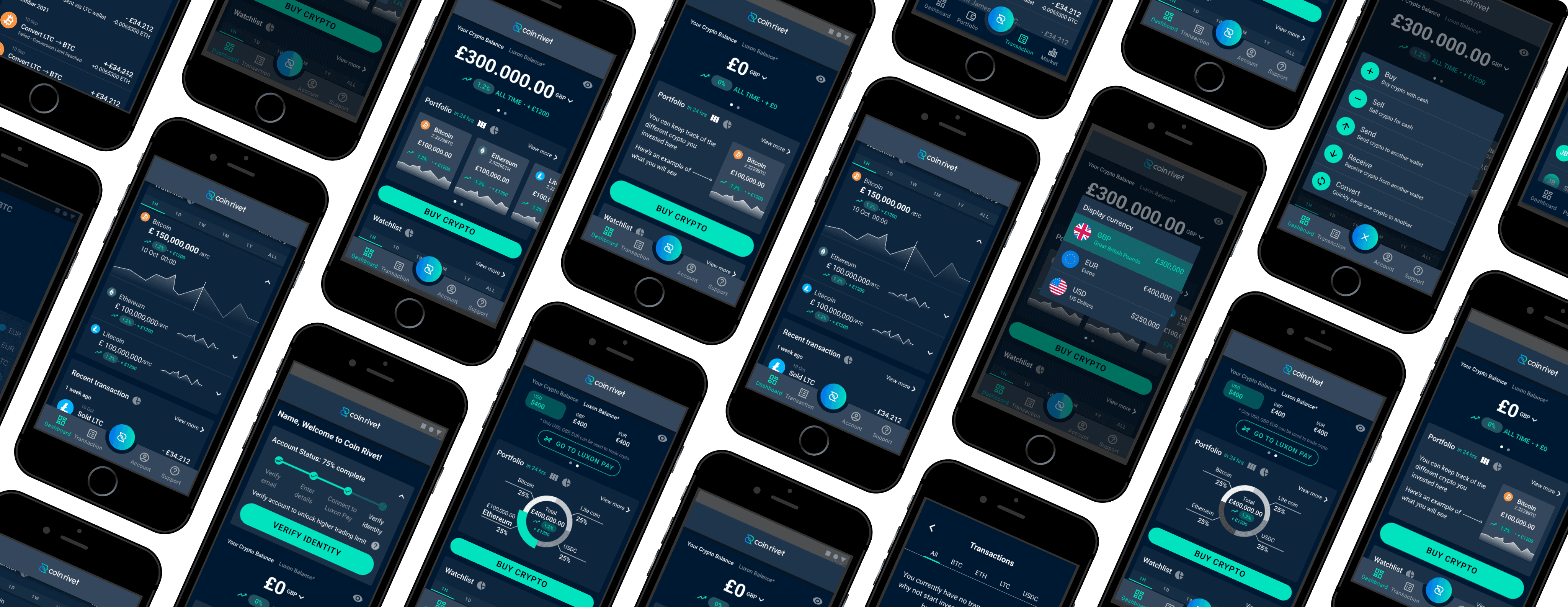
Refined through iterations:
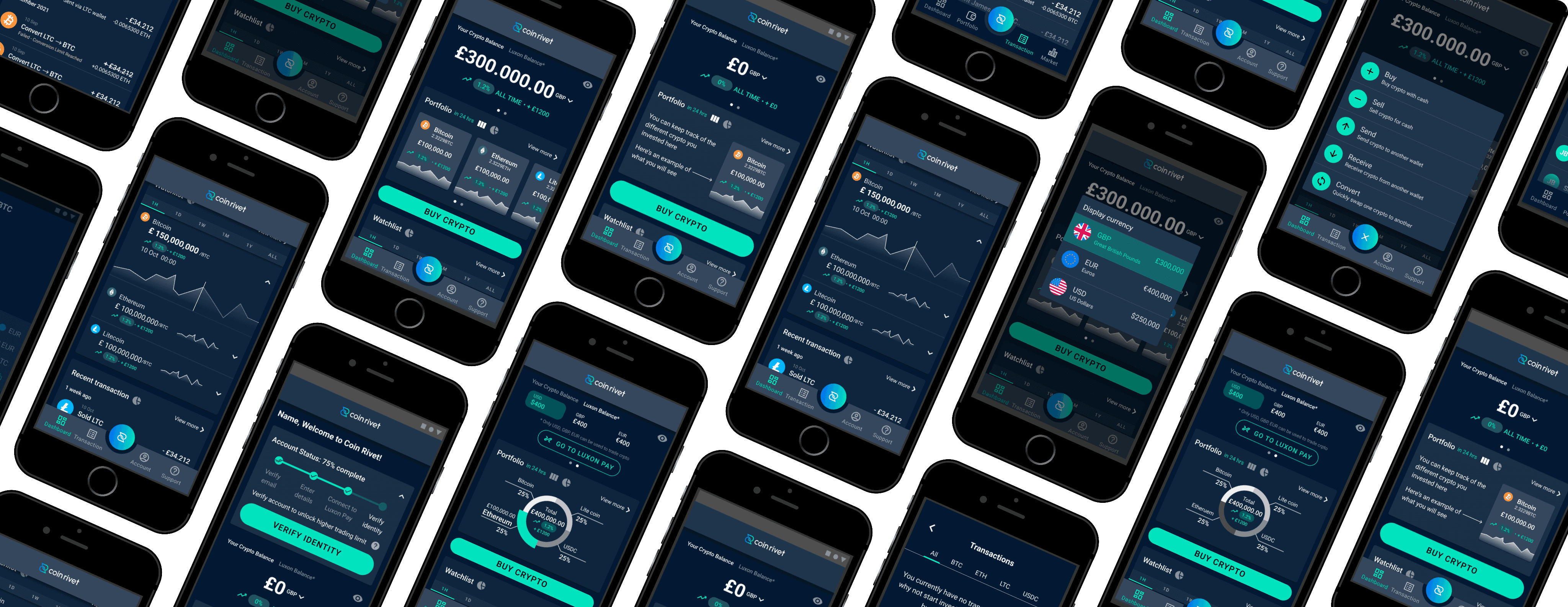
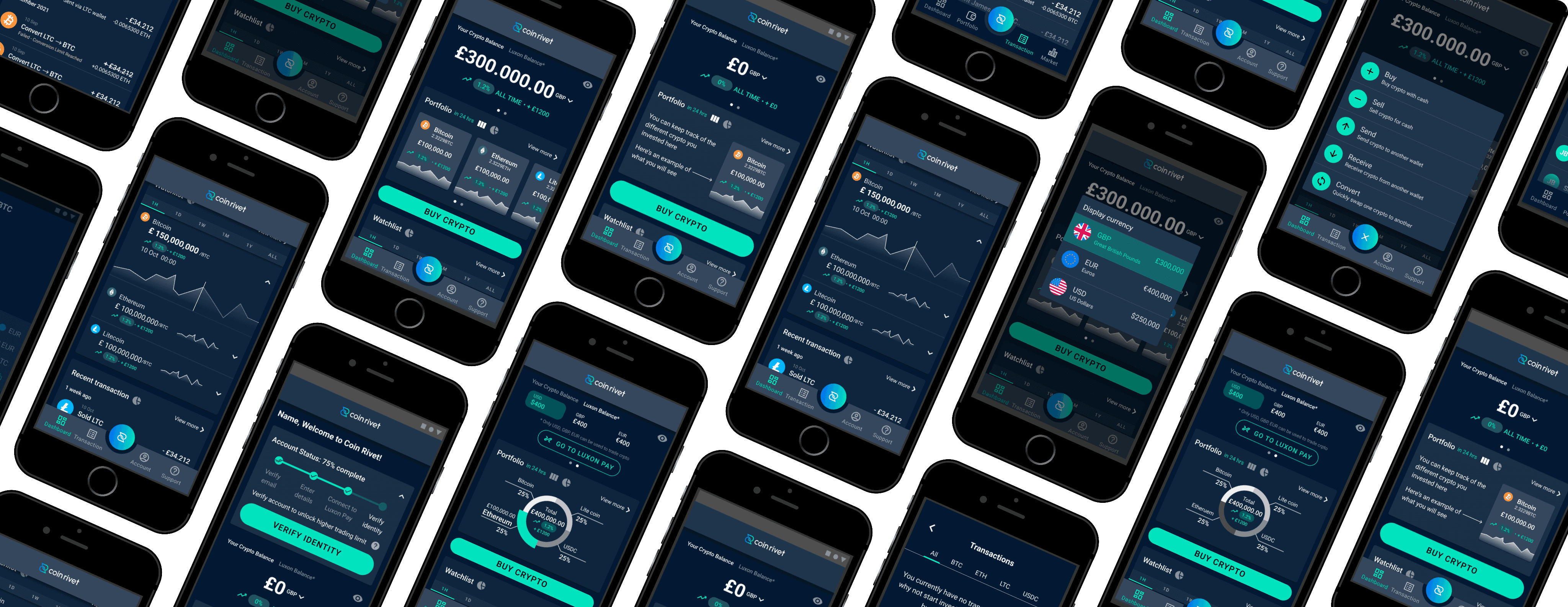
Striking a balance between minimal aesthetics and informative interfaces for portfolio growth and cryptocurrency transfers. Simplified screens for user control without overwhelming options.

Stakeholder interviews
Initiate the project with a workshop, followed by 1-2-1 stakeholder meetings to understand the current product landscape and the project requirements, goals, and concerns.

Personas
Due to limited time and budget, we relied on Coin Rivet and Luxon Pays team's understanding of the user base to create proto personas. As a result, we focused on beginner users.

Competitor analysis
To benchmark industry standards, we analysed competitors and identified significant opportunities in onboarding, support, data visualisation, and user-friendly actions. These insights shaped the app's navigation, dashboard information architecture, and trading flow layout.
04 / Outcomes:
Examples key problems solved:


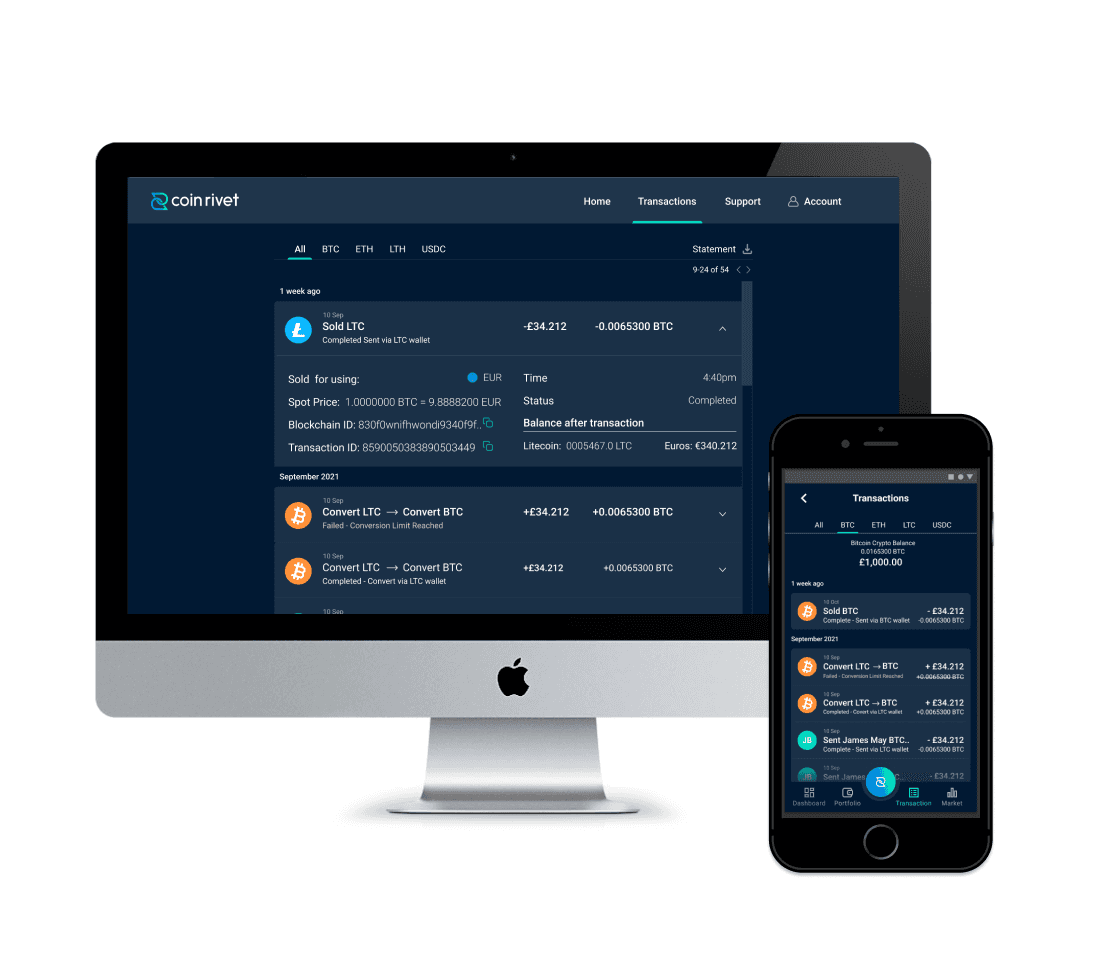
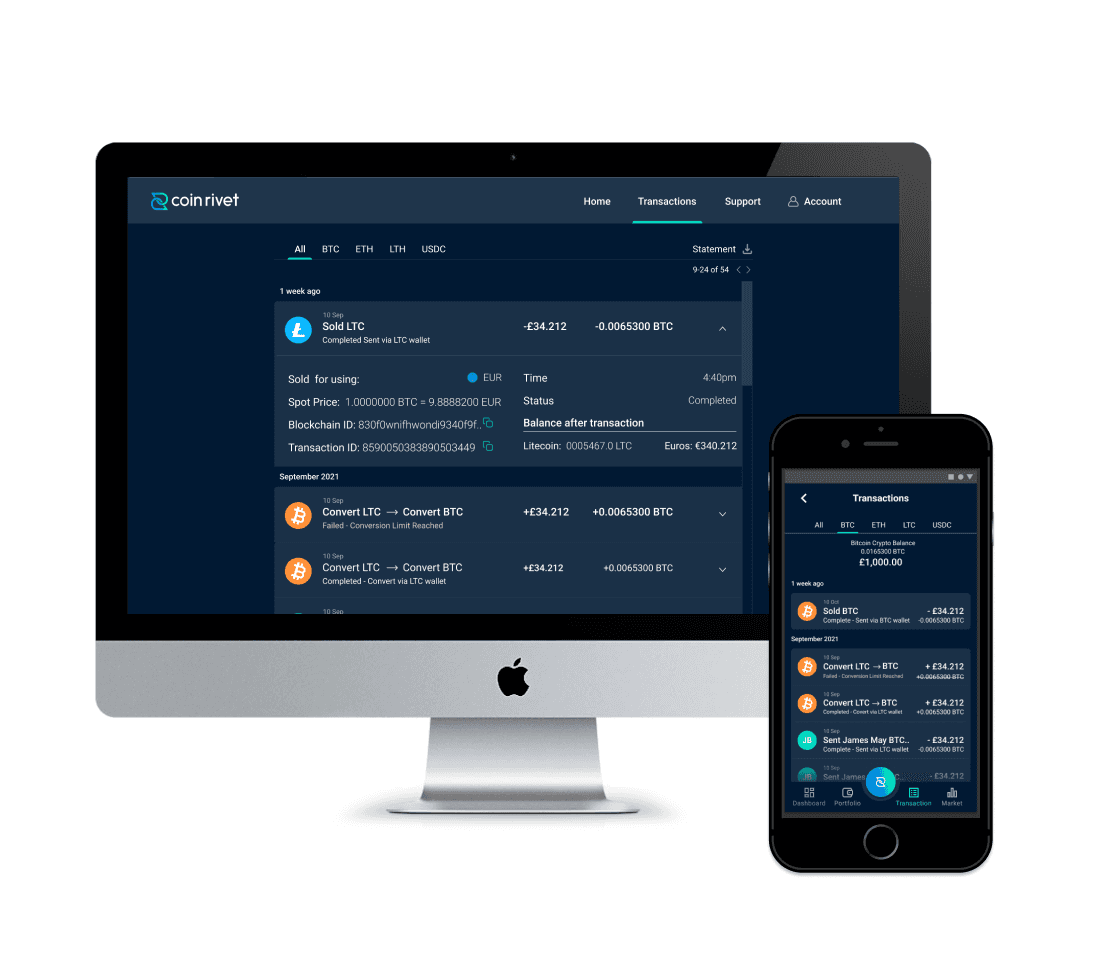
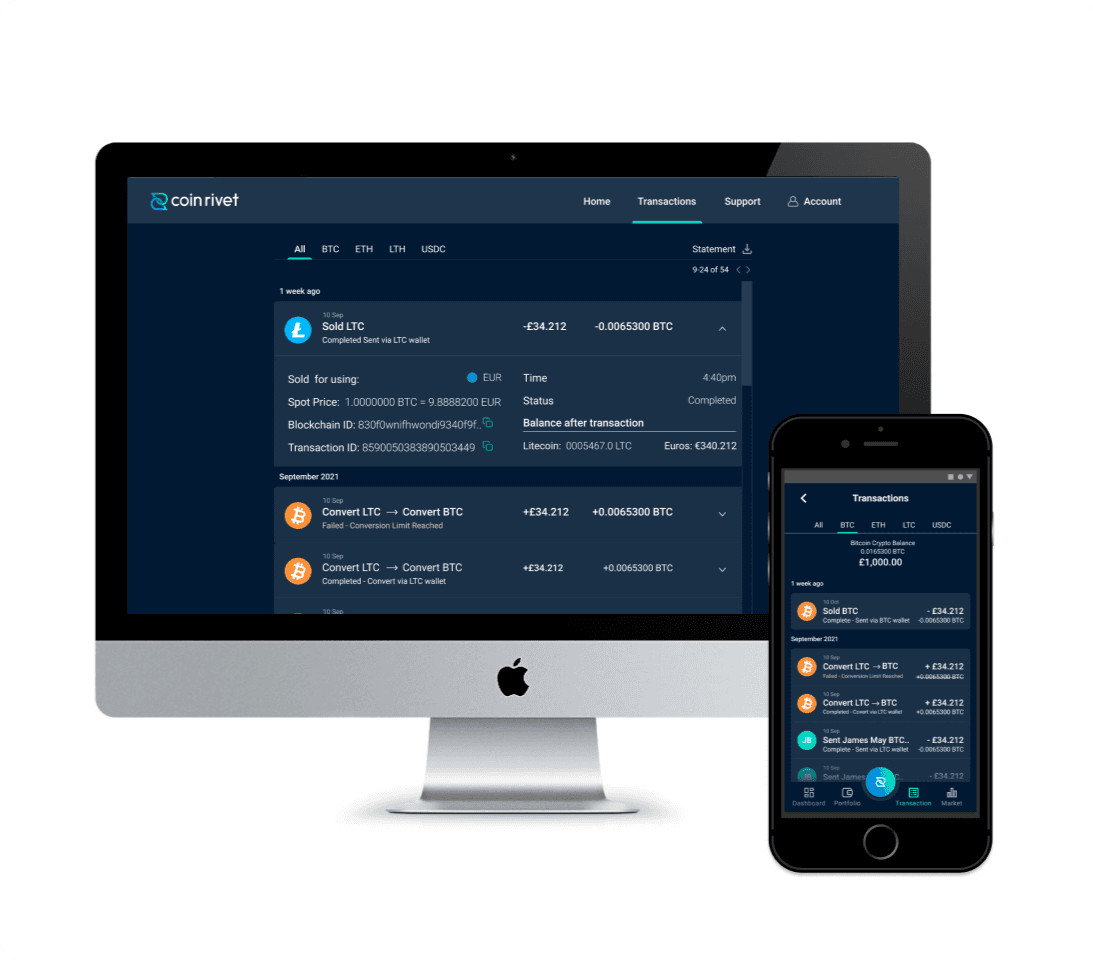
1/ Enhance transaction hierarchy
Enhanced Transaction Interface: Implemented hierarchical sorting and colour coding for a cleaner presentation, and added a pending feature to reassure users of transaction completion.


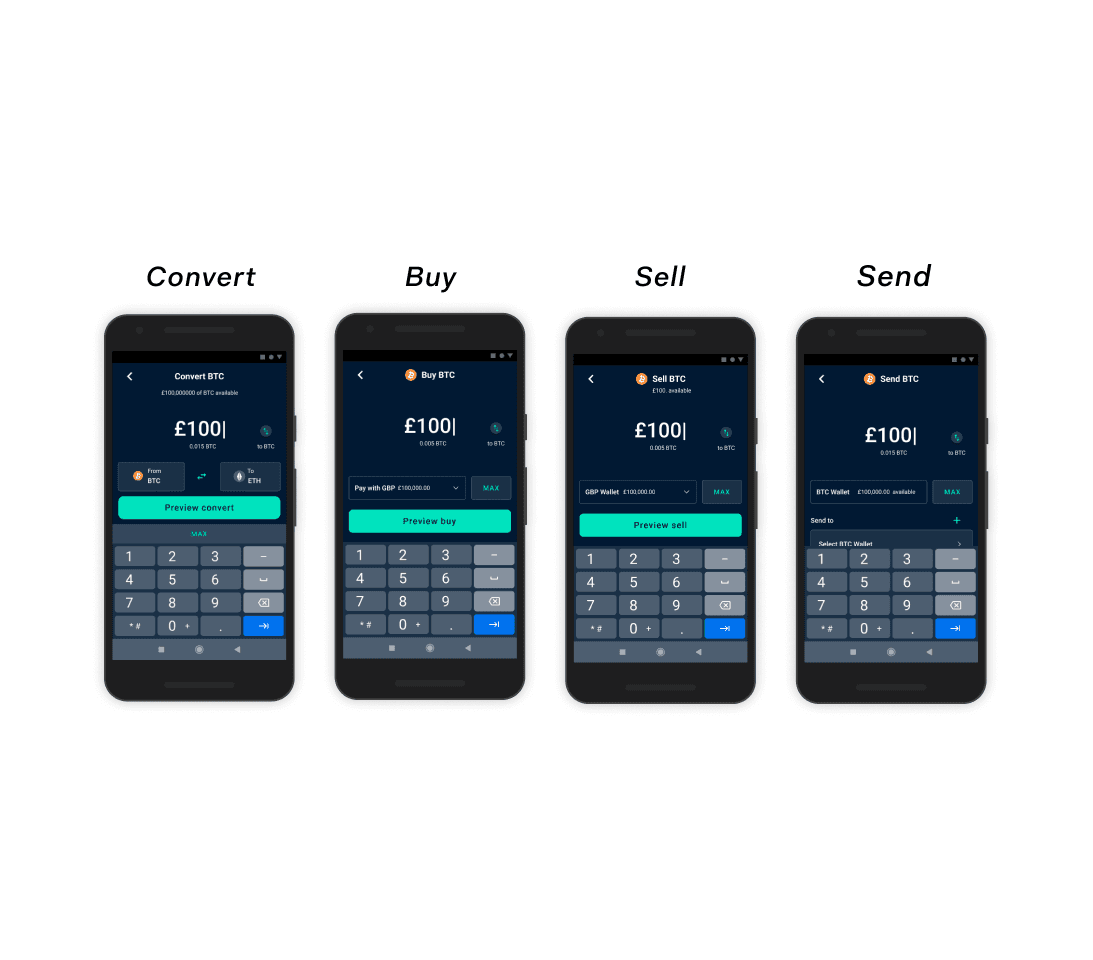
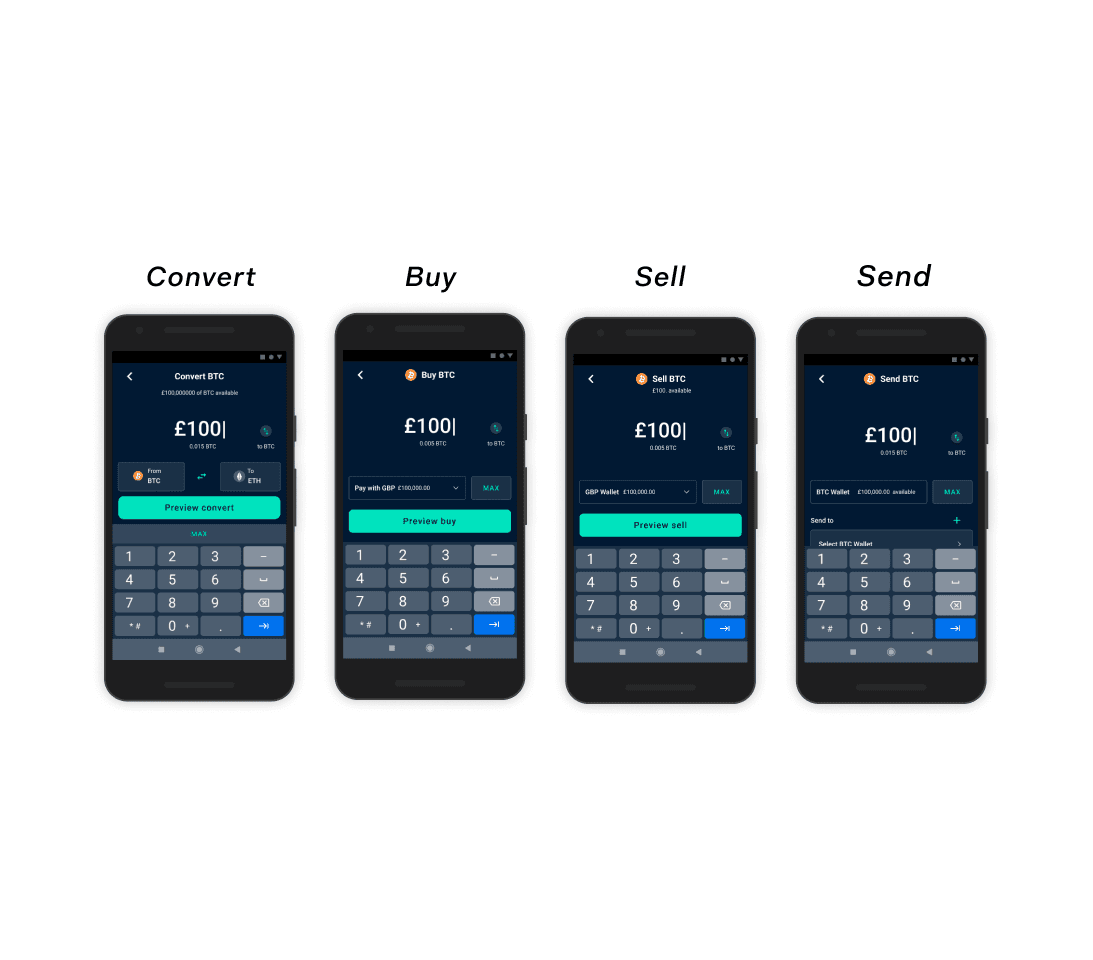
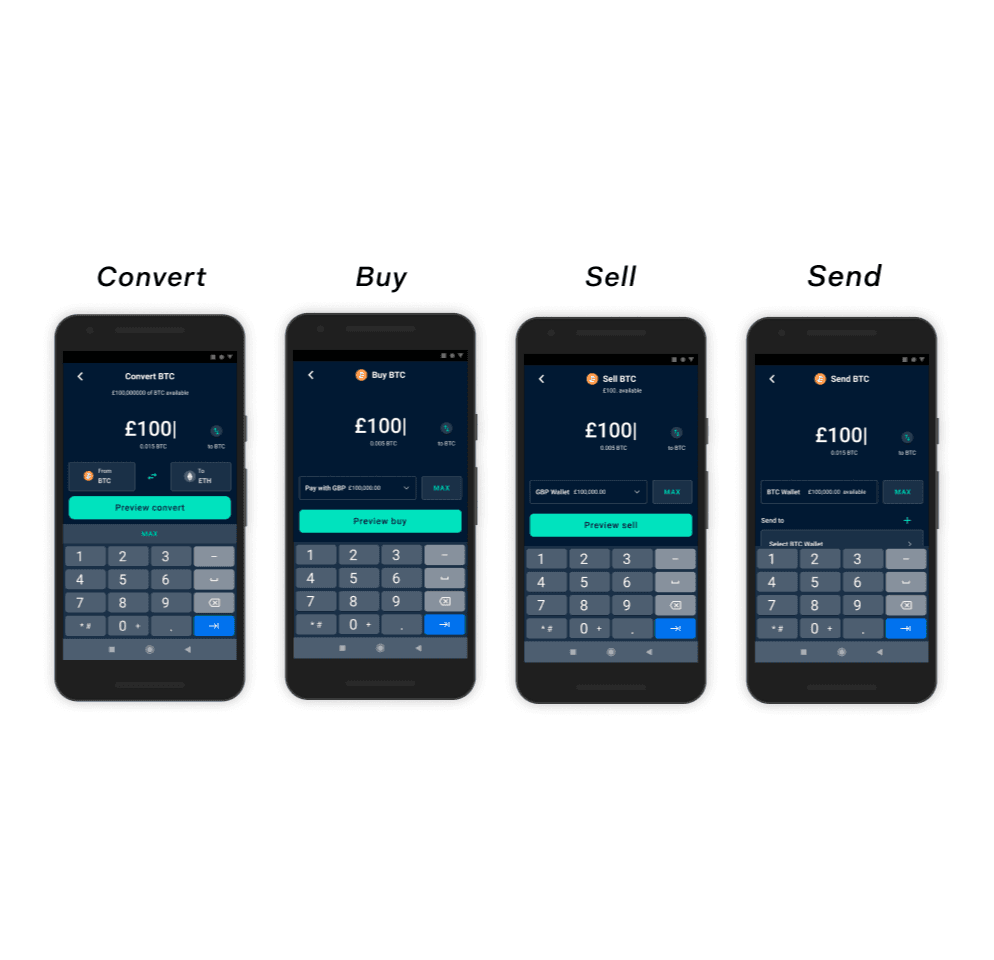
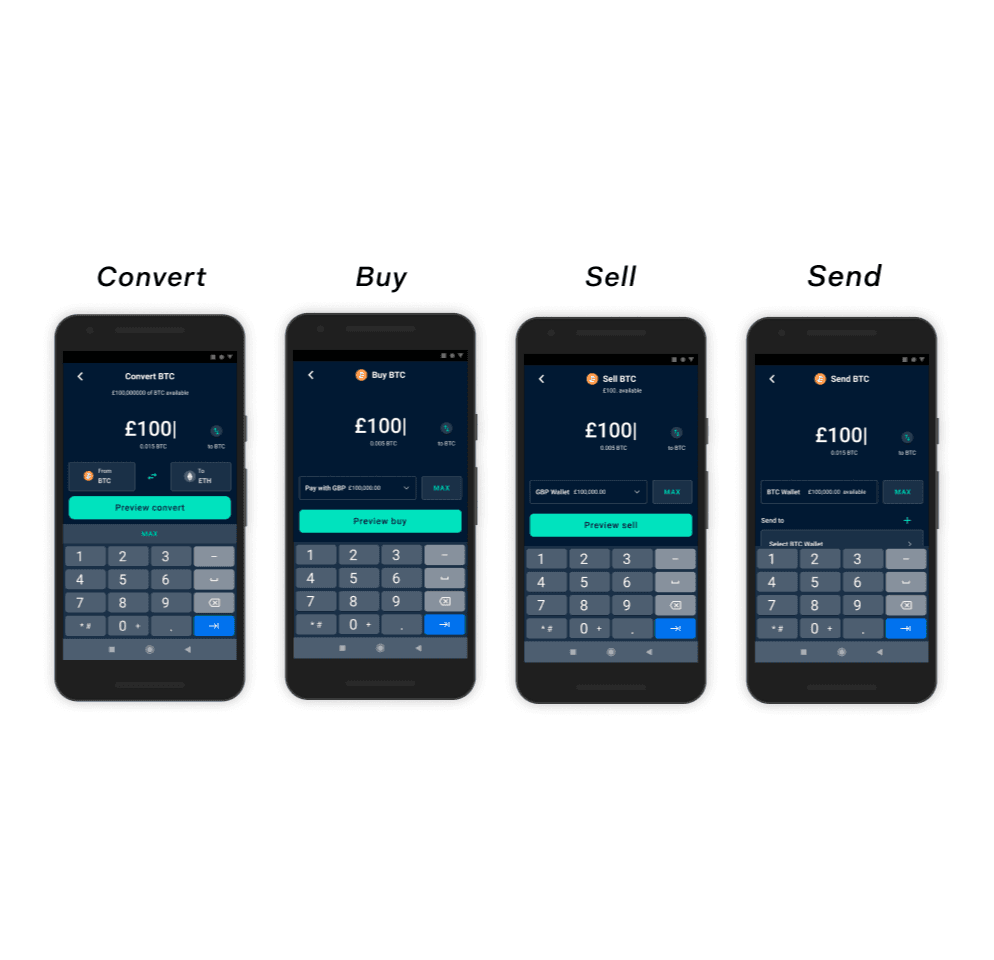
2/ Clarified trading flows
During trading flows, clear units for fiat and crypto values aided decision-making.


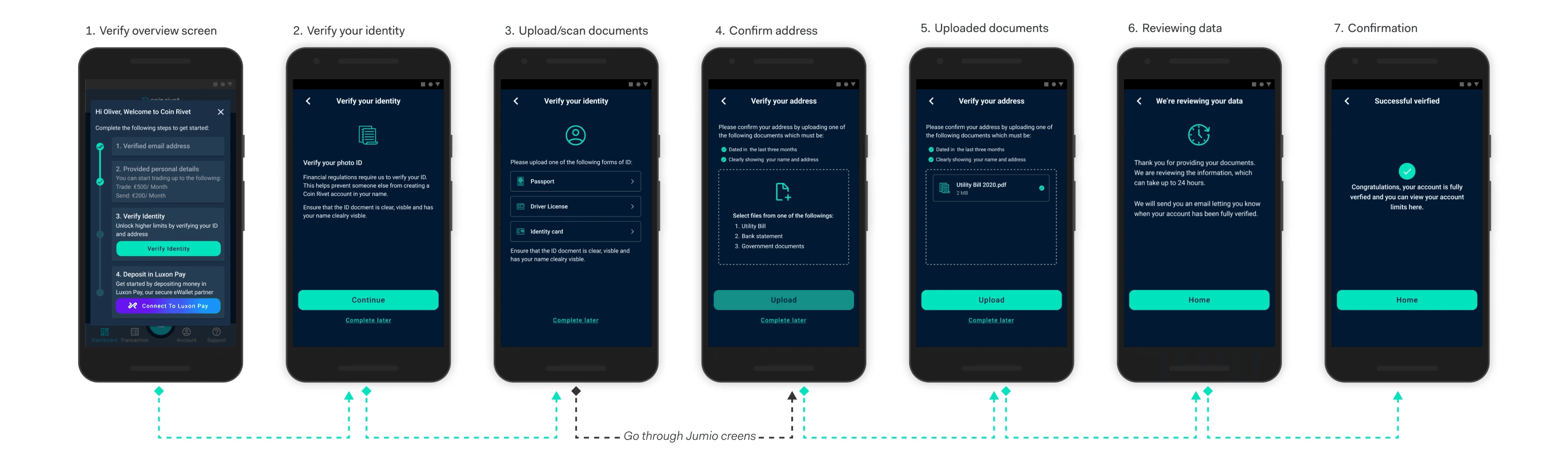
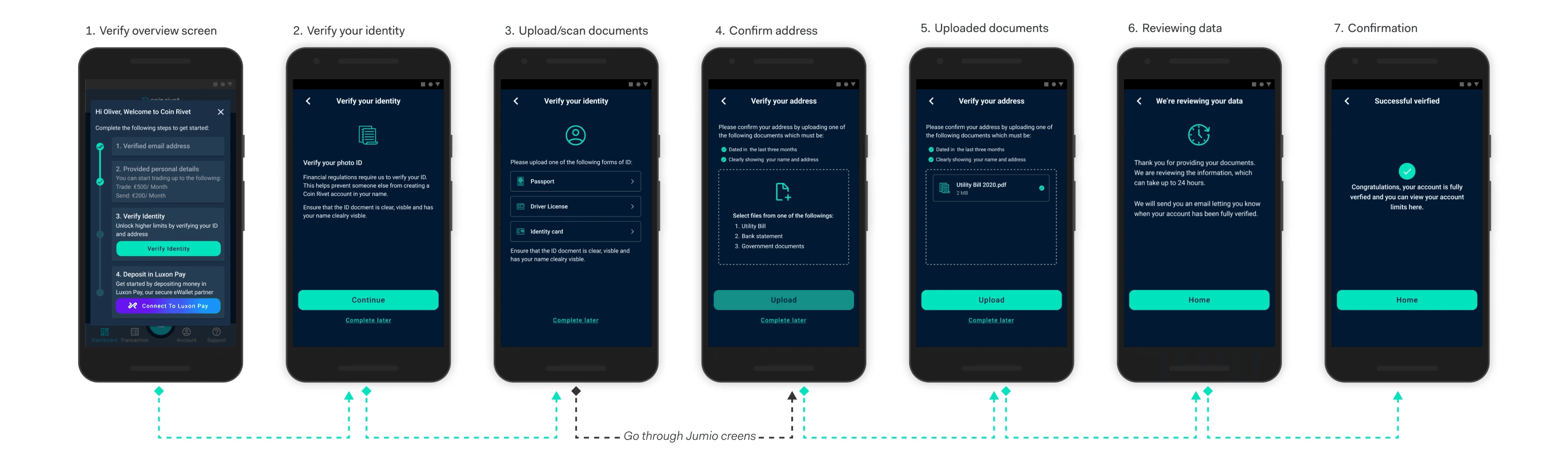
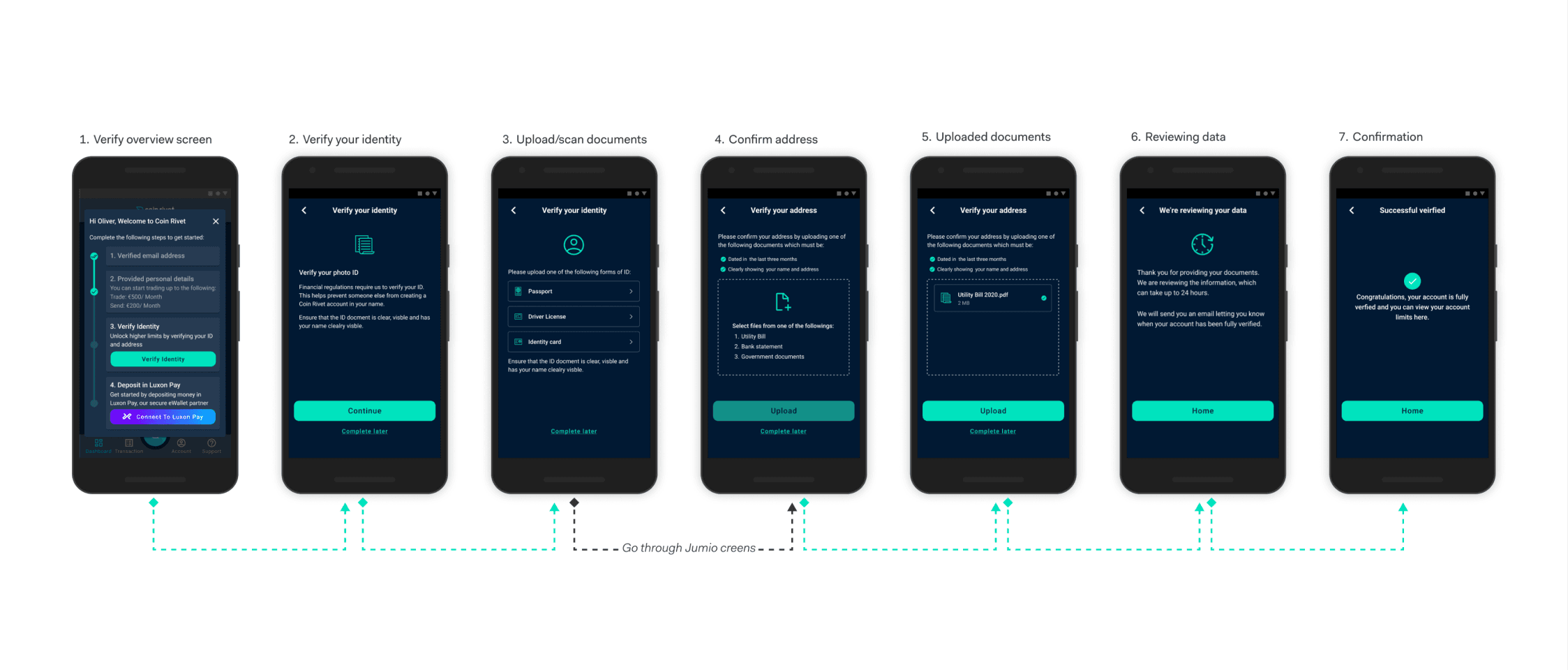
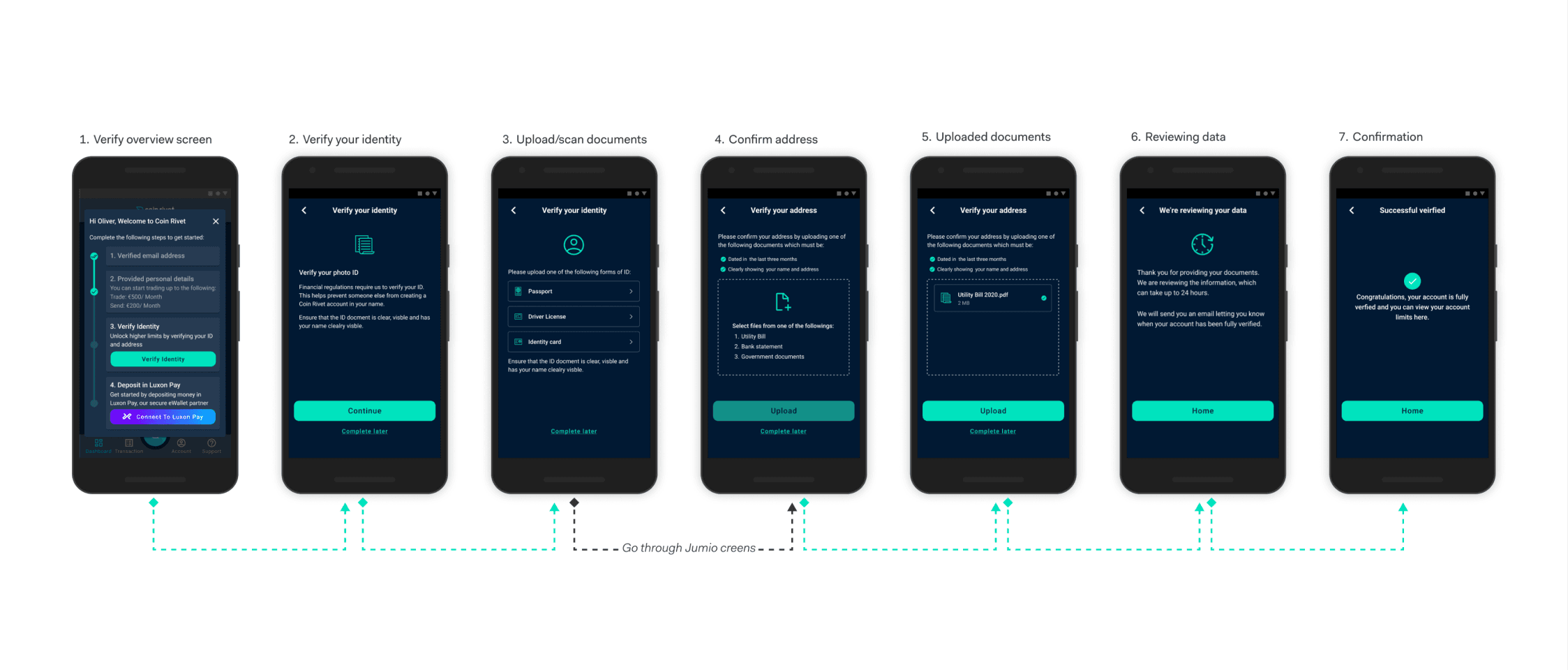
3/ Simplified onboarding
Onboarding: we clarified various states by providing clear titles, progress bars in onboarding stages, and signposting/error messages to guide users through any blockers they encountered, indicating the next steps available to them.


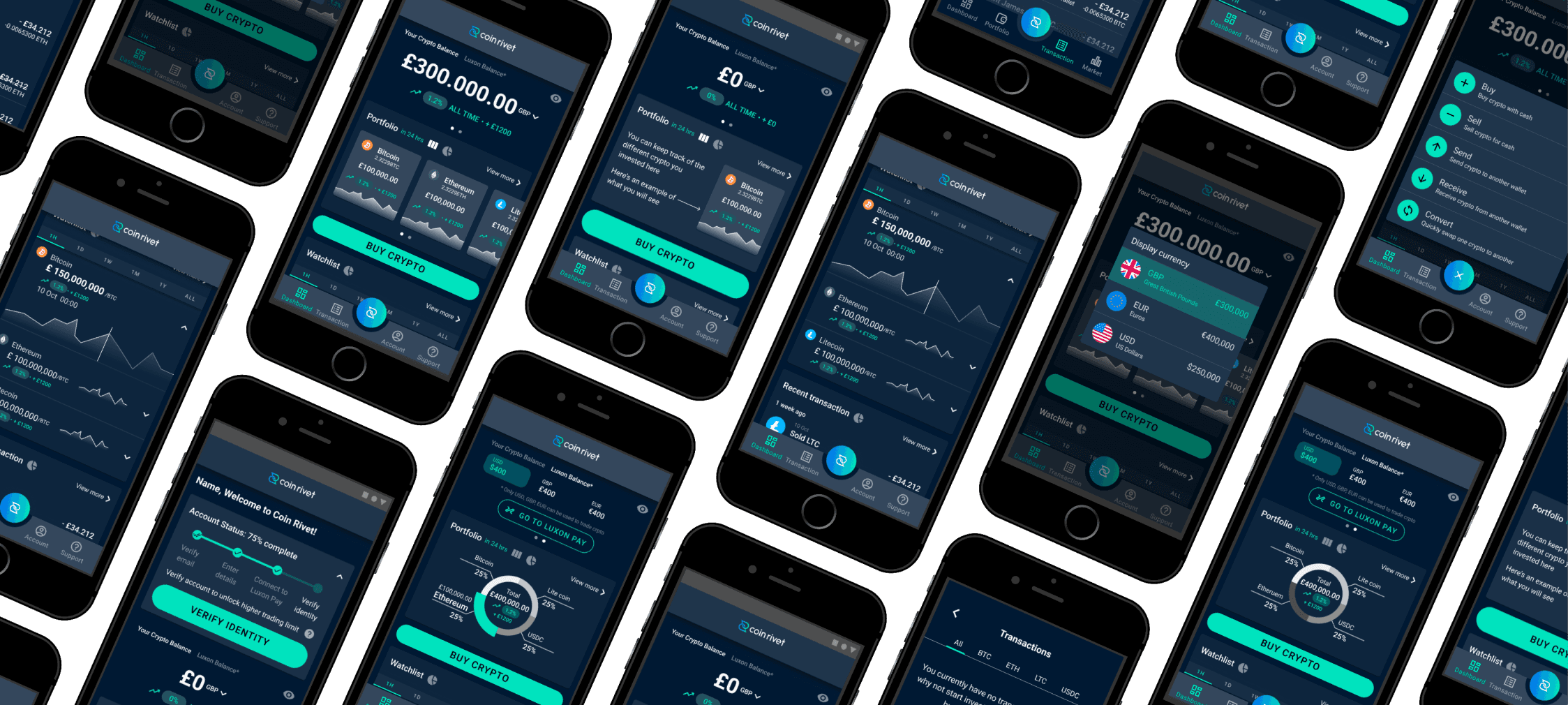
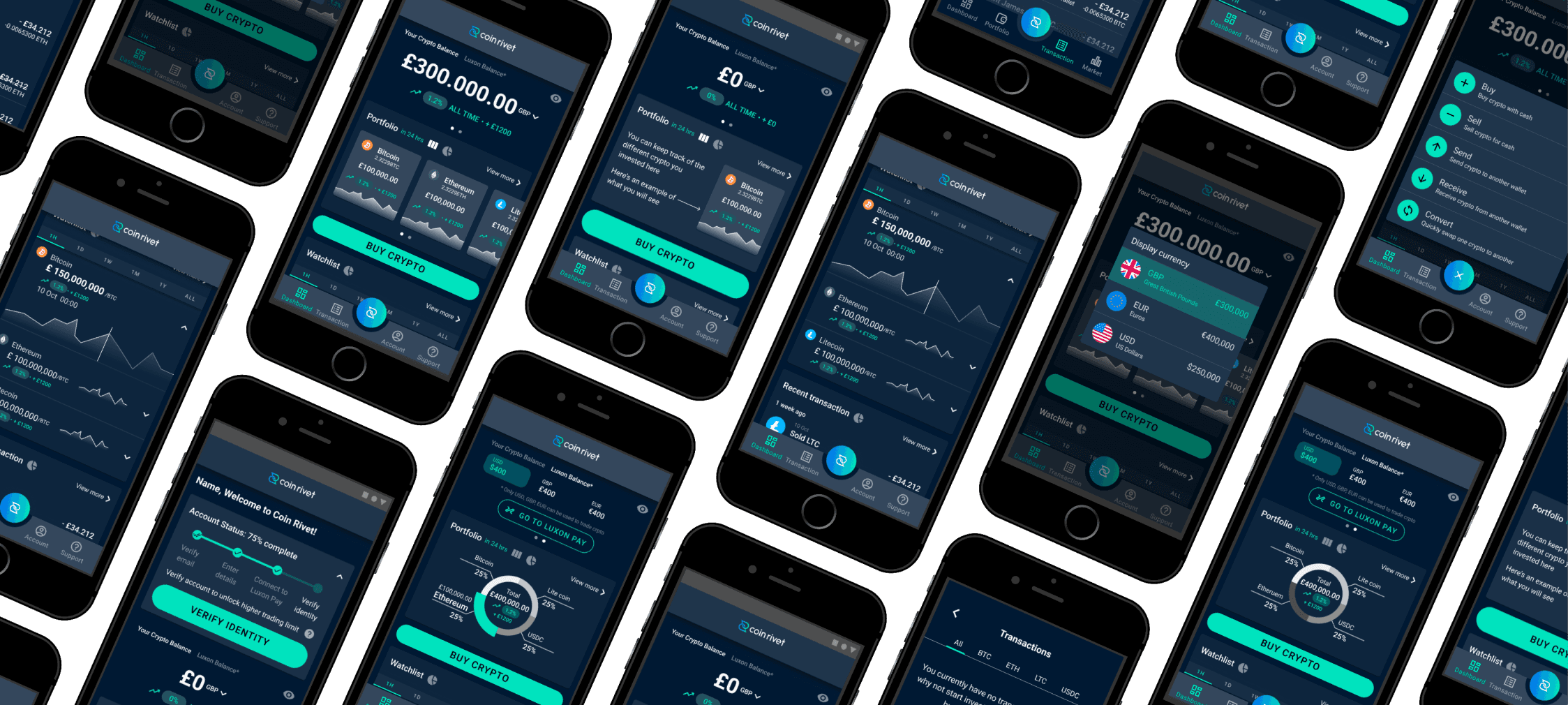
4/ Concise & impactful dashboards
In the dashboard, graphs were positioned under each investment listing, allowing users to access more details when necessary.
Impact
Developed & launched:
Handed annotated wireframes over to the development team
100+ downloads on Android:
The app has picked up traction and is used by beginners
5* rated on the App Stores:
Users commented on the ease of use and efficiency
05/ Missed opportunities
Unable to validated designs
Due to budget constraints, we were unable to validate designs and conduct usability tests, which hindered our ability to assess trading flows and validate hypotheses about customers' needs.
01 / Summary
What was delivered and how
— Services
Feature prioritisation
Design sprint planning
Workshop facilitation
Competitive analysis & UX audit
Wireframing & Prototypes
Developer collaboration
— Deliverables
5 design iterations
Full working application
User-interface designs
Component library
— Outcome
MVP App developed and launched.
5* rated on the App Stores:
Users commented on the ease of use and efficiency.


Beginner-friendly crypto app for Coin Rivet
02 / The problem
Challenges for Beginners:
Newcomers find it challenging to monitor progress due to jargon, unfamiliar concepts, and rigid interfaces, making it confusing to track profit or losses.
Complicated Onboarding:
Users must register with Luxon Pay, a partner platform, to deposit funds and access Coin Rivet trading services. Simplifying this process was crucial to improve user experience and overcome potential barriers.
Misleading Trading features:
Stakeholder concerns: need for more transparency and information in transfer features and processes. Customer complaints regarding transaction status on the website platform.
Uncertainty in Features and approach:
The current app needs more depth and identity, and it need to be simple and effective without being boring and have the hygiene set in place to allow more features to be introduced appropriately.
03 / The solution
Phase 1: Understand the project requirements and audience by the following methods:

Stakeholder interviews
Initiate the project with a workshop, followed by 1-2-1 stakeholder meetings to understand the current product landscape and the project requirements, goals, and concerns.
Personas
Due to limited time and budget, we relied on the Coin Rivet and Luxon Pays team's understanding of the user base to create proto personas. As a result, we focused on beginner users.

Competitor analysis
To benchmark industry standards, we analysed competitors and identified significant opportunities in onboarding, support, data visualisation, and user-friendly actions. These insights shaped the app's navigation, dashboard information architecture, and trading flow layout.

Phase 3: Setting the foundations & visualising possible solutions:
Strategic Planning
Crafted site maps and user journeys to understand critical app interactions before outlining trading flow pages in wireframes.


Initial Design Phases
Wireframing defined content for functionality, aiding early development estimates and fostering a grasp of tech feasibility before reaching the final design stage.
Phase 2: Planning the Design Sprints
During the MVP workshop, we identified the UX requirements necessary for the development of both the native app and website platforms.
To prioritise the features, we used T-shirt sizing (S/M/L/XL) based on the business needs, customer benefits, and development efforts.
This approach helped to align the design features with key stakeholders and gain a detailed understanding of the functionality.
A timeline was created to outline UX design sprints and timings for prioritised features. To improve collaboration, we organised work streams for efficiency and alignment.


Phase 4: Polishing off & handover:
Refined through iterations:
Striking a balance between minimal aesthetics and informative interfaces for portfolio growth and cryptocurrency transfers. Simplified screens for user control without overwhelming options.
04 / Outcomes
Examples of key problems solved:

1/ Enhance transaction hierarchy
Enhanced Transaction Interface: Implemented hierarchical sorting and colour coding for a cleaner presentation, and added a pending feature to reassure users of transaction completion.


3/ Simplified onboarding
Onboarding: we clarified various states by providing clear titles, progress bars in onboarding stages, and signposting/error messages to guide users through any blockers they encountered, indicating the next steps available to them.


2/ Contextually information provided
During trading flows, clear units for fiat and crypto values aided decision-making.


4/ Concise & impactful dashboards
In the dashboard, graphs were positioned under each investment listing, allowing users to access more details when necessary.
05/ Missed opportunities
Due to budget constraints, we were unable to validate designs and conduct usability tests, which hindered our ability to assess trading flows and validate hypotheses about customers' needs.
Unable to validated designs
Zohrane ⏤ 2024
Zohrane ⏤ 2024